この記事は21日のASP.NET Advent Calendar向けに書いていた記事ですが、よくよくカレンダーを見たら先に書いていた人がいたので、さてどうした物かと今日公開する物です。
k runtimeのセットアップ。
Windowsマシンを前提に作業を進めます。
先ず初めにk runtimeのインストールが必要なので、インストールを行います。
既に環境が出来ている人は次に進んでください。
GitHubのASP.NETのサイトに書かれている手順で行えばOKです。
管理者権限のあるコマンドプロンプトで、以下のコマンドを実行します。
> @powershell -NoProfile -ExecutionPolicy unrestricted -Command "iex ((new-object net.webclient).DownloadString('https://raw.githubusercontent.com/aspnet/Home/master/kvminstall.ps1'))"これでPowershellのスクリプトが実行されて必要なコンポーネントがダウンロードされたり、設定が行われます。
次にkre(ランタイムエンジン)の初期化を次のコマンドで行います。
> kvm upgrade 異常でk runtimeの基本的な設定は終わりです。
ASP.NET 5向けyeoman generatorのセットアップ
ASP.NET 5向けyeoman generatorのセットアップを行います。yeomanを使おうという人は既にインストール済とは思いますが、最新版のnode.jsとnpmをインストールしておいてください。
node.js/npmが操作する環境が出来たら、管理者権限のあるコマンドプロンプトでnpmを使ってaspnetのgeneratorをインストールします。
> npm install -g yo generator-aspnet これで、インストールは終わりです。
ASP.NET 5 プロジェクトの作成
新たな管理者権限を持ったコマンドプロンプトを起動したら、その中で、プロジェクトを作りたいディレクトリに移動します。
プロジェクトを作りたいディレクトリに移動したら、以下のようにyeomanのyoコマンドでASP.NET 5のプロジェクトを作成します。
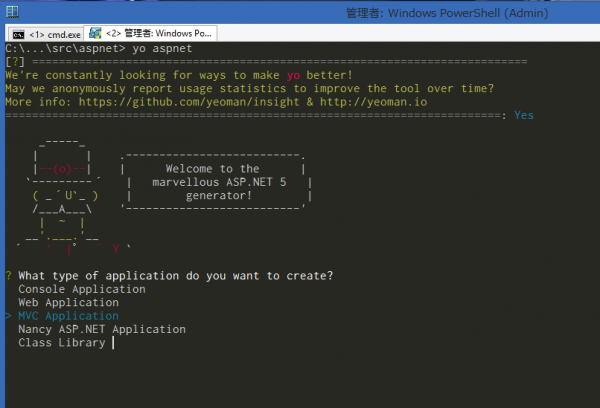
> yo aspnet こうすると以下の図のような画面になりますので、カーソルキーの上下で作成したいプロジェクトの種類を選択します。今回はASP.NET MVCのプロジェクトを差雨声するので、MVC Applicationを選択します。
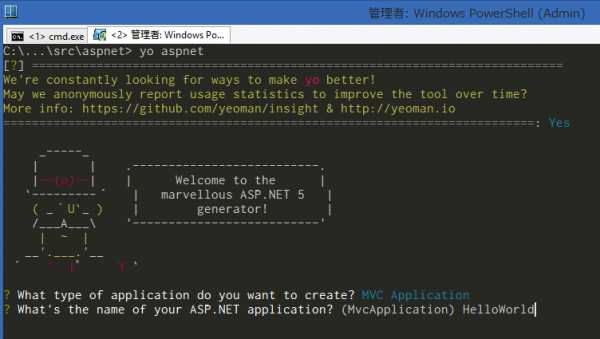
次にプロジェクト名が確認されますので、ここではHelloWorldとしておきます。
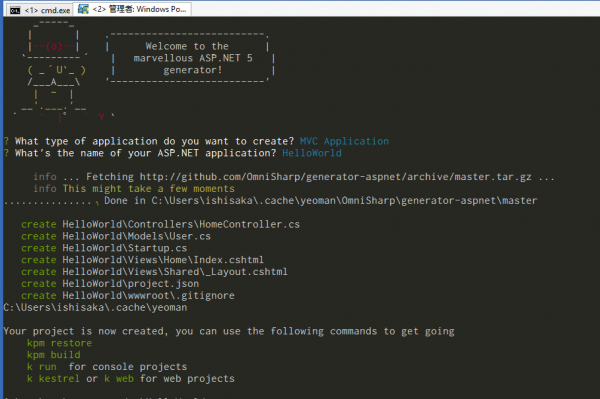
すると、プロジェクト名のディレクトリを新規に作成し、MVCのプロジェクトをその中に作成します。
次からは、表示されている手順通りですが、まずは必要なライブラリを以下のコマンドで更新します。
> kpm restore このコマンドを実行すると、NuGetが必要なライブラリなどをダウンロードしてセットアップします。
次に一度ビルドします。
> kpm build ビルドが成功したら実行します。
> k web
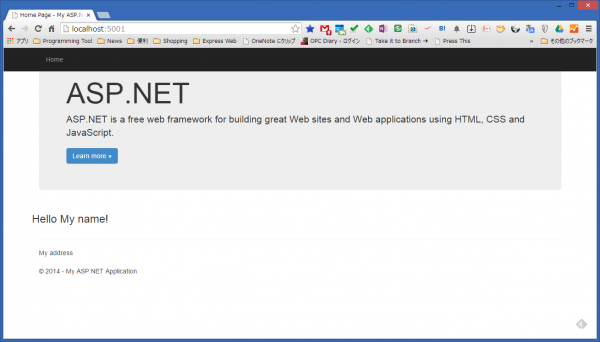
Started これで
にアクセスすれば、作成したプロジェクトのWebサイトにアクセスできます。
まとめ
Windowsで開発を行っている場合、本命はVisual Studio 2015での開発だと思いますが、それ以外での環境でプロジェクトのひな形を作ったりだとか、普段node.jsなどのWebアプリケーションをYoemanを使って構成管理・開発をされている方にとっては非常になじみ深いやり方でASP.NET 5の開発が行えるのではないかと思いました。
Visual Studioにおいても、ASP.NET 5のプロジェクトではGruntやbowerを使用しており、そういった点でもYeomanとの相性も良いのではないかと思います。
思い返せば、Yeomanを知ったのは、今年のde:code 2014でのアークウェイ森屋さんと福井さんのセッションでしたが、その時のYeomanのデモではまだ普通にnode.jsのアプリケーションだったのに、半年ほどで、YeomanでASP.NETのプロジェクトが作れるようになるとは非常に感慨深いです。






コメント