Visual Studio Advent Calendar 2012の11日目の記事になります。
記事内容的には、Windows Azure Advent Calendar 2012 12月7日記事の続き的なものになります。
Applicationの追加
アプリケーションファイルの追加
まずはDjangoのアプリケーションを追加します。
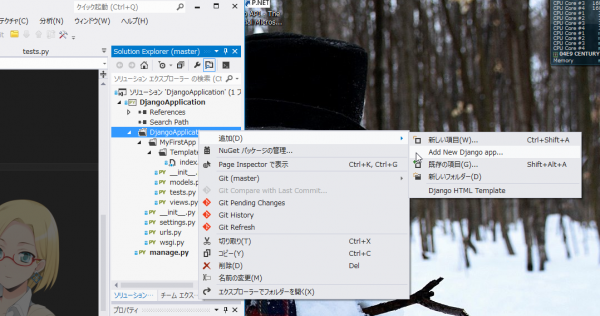
ソリューションエクスプローラーで、DjangoApplicationを選択し、右クリックでコンテキストメニューを表示し、追加、Add New Django appを選択します。(下図参照)
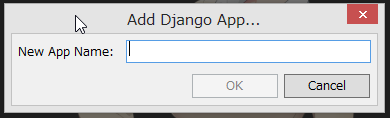
以下のダイアログが出るので、アプリケーション名を入力しアプリケーションを追加します。ここではMyFirstAppとします。
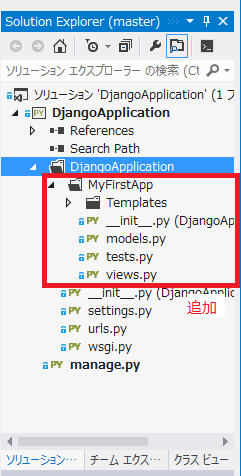
必要なファイルが追加されます。
動作設定
動作設定としてはテンプレートを保存するディレクトリのセッティングが必要です。
settings.pyのTEMPLATE_DIRS設定にhtmlページのテンプレートを保存するディレクトリをリストかタプルで追加します。
TEMPLATE_DIRS = (
# Put strings here, like "/home/html/django_templates" or "C:/www/django/templates".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
"D:/work/src/DjangoAzure2/DjangoApplication/DjangoApplication/MyFirstApp/Templates",
"D:/home/site/wwwroot/DjangoApplication/DjangoApplication/MyFirstApp/Templates",
)
まず、ここでは2カ所の設定をしています。上の設定はローカルの環境でのテンプレートディレクトリの位置、下の設定はWindows Azure Web Siteでのテンプレート位置の設定になります。
Windows Azure WebSiteではD:/home/site/wwwroot/にアップロードしたファイルが置かれるので、それに合わせて設定を変更します。
上のように、ローカルデバッグ用にローカルの環境とリモートサイト用の設定をリストにしておけば良いと思います。
アプリケーションの記述
viewの作成
ルートのviewを作成するために、MyFirstAppディレクトリにある、view.pyを変更します。
コード内容としては、index.htmlというHTMLテンプレートのcontentの位置に”Hello World”を挿入するという内容になっています。
urlpatterns = patterns('',
# Examples:
url(r'^$', 'DjangoApplication.MyFirstApp.views.home', name='home'),
# url(r'^DjangoApplication/', include('DjangoApplication.DjangoApplication.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
# url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
# url(r'^admin/', include(admin.site.urls)),
)
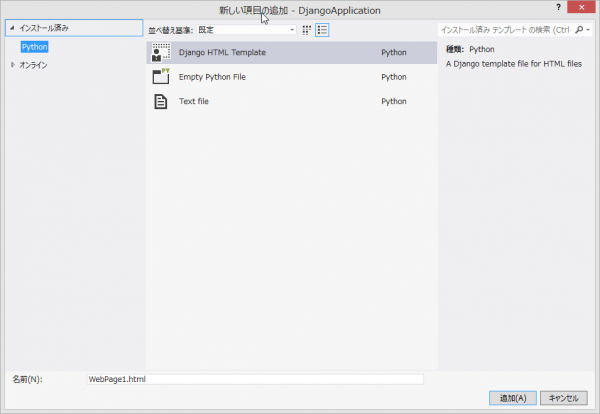
次に、テンプレートのファイルを追加します。ソリューションエクスプローラーでTemplatesを右クリックして、追加→Django HTML Templateを選択し、ダイアログが表示されるので、そこにはファイル名を入れてOKをクリックします。ここではindex.htmlとします。
追加される内容は以下のようになります。
ルーティングの設定
URLディスパッチャの機能を使用してルーティングを行うために、urls.pyを編集して、ルーティングの設定を行います。まずはルートの設定をします。
urlpatterns = patterns('',
# Examples:
url(r'^$', 'DjangoApplication.MyFirstApp.views.home', name='home'),
# url(r'^DjangoApplication/', include('DjangoApplication.DjangoApplication.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
# url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
# url(r'^admin/', include(admin.site.urls)),
)
3行目のコメントアウトを外し、ルートのモジュールを指定します。
ここまでのまとめ
これで基本的な設定は終了です。
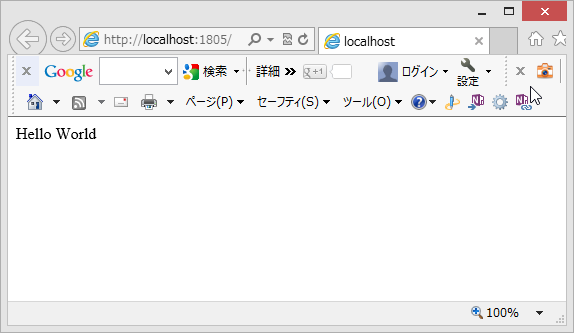
デバッグしてみましょう。
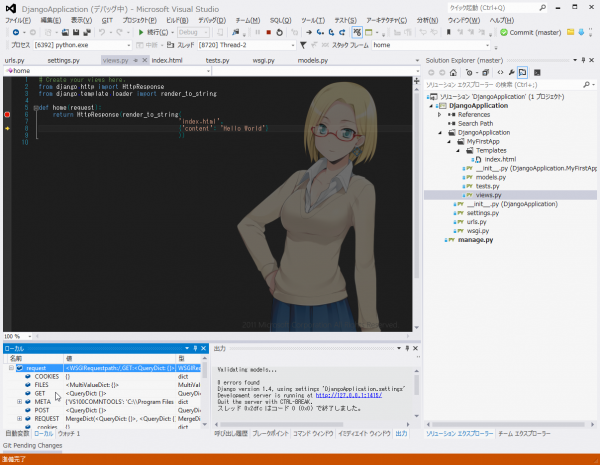
開発用のWebサーバーが起動し、以下のようにHello Worldが表示されます。
Python Tools for Visual StudioのPythonコーディング支援機能
そのほかのコーディング機能について説明します。(感想?)
インテリセンスとシンタックスハイライト
Visual Studioの編集機能と言えばインテリセンスですね!
PTVSのインテリセンスの特徴としては、その元データとしてPythonモジュールの_DOC__の内容を読み込んで使用するところです。
このため、通常のPythonモジュール作成の作法に則ってドキュメンテーション文字列を追加しておけば、自動的にVSのインテリセンスとして、その内容を使用できます。
正直なところ、非標準的なドキュメンテーションをインテリセンスのために強いるJavaScriptよりもPythonのPTVSの方がみんなに優しい気がしますね。
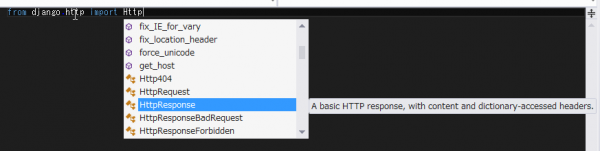
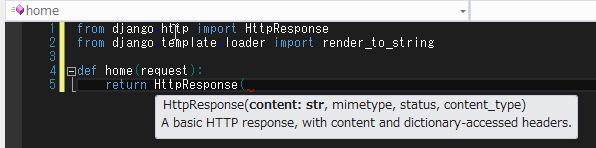
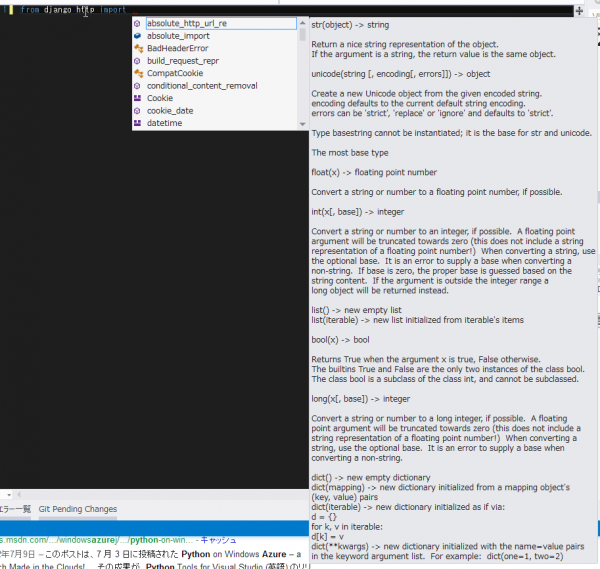
ま、以下のように普通にインテリセンスが出てきます。インテリセンスなので、ただのキーワード補完で無く、ちゃんとドキュメントも出ます。
また、特徴的なのは、Importやfromでもインテリセンスが実行されるところで、ここでコード補完が出来るIDEも少ないんじゃ無いかなと思います。
また、シンタックスハイライトが有効になっているのも確認できます。
デバッグ
ブレークポイントを置いたステップ実行が可能です。ウォッチ式やローカルウインドウももちろん使用できます。
対話ウインドウ
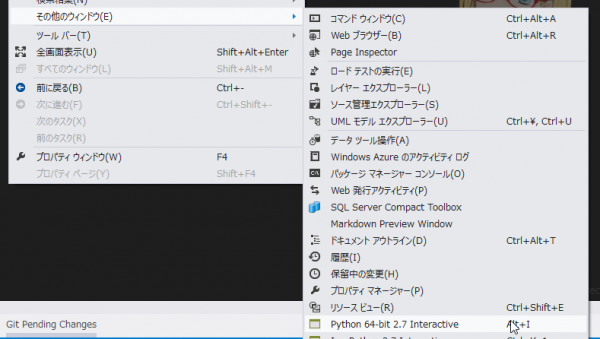
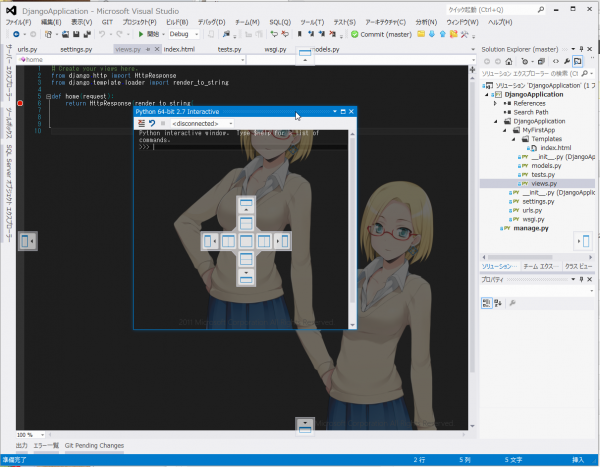
Visual Studioでドッキング可能なPythonの対話ウインドウを開くことが出来ます。
以下のようにメニューから選択するか、ショートカットキーから起動できます。
ただ、この対話ウインドウ、普通に漢字仮名文字をそのまま使うと文字化けしてしまうので、uをつけて、UNICODE文字列として処理させる必要があります。
また、対話ウインドウの中でもコードのシンタックスハイライトが有効になっていますね!
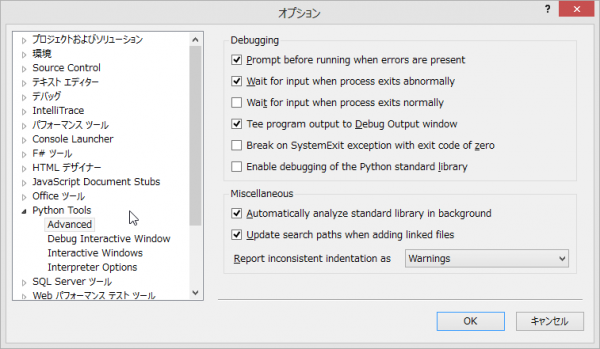
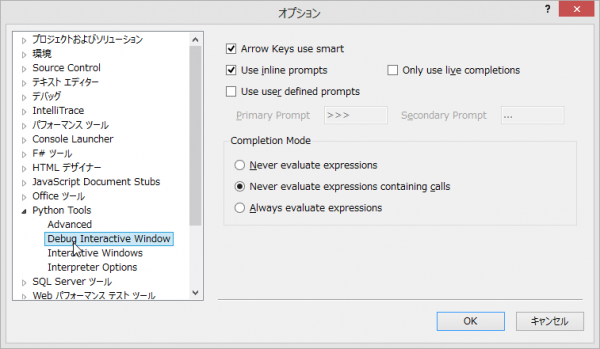
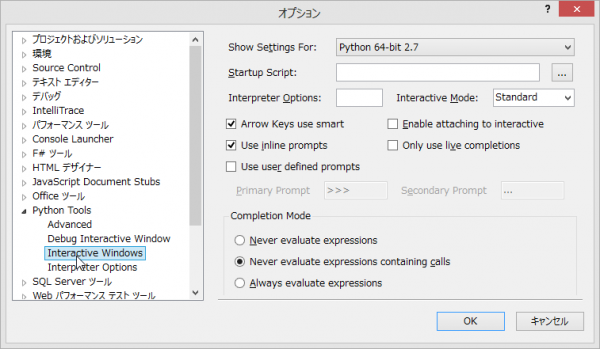
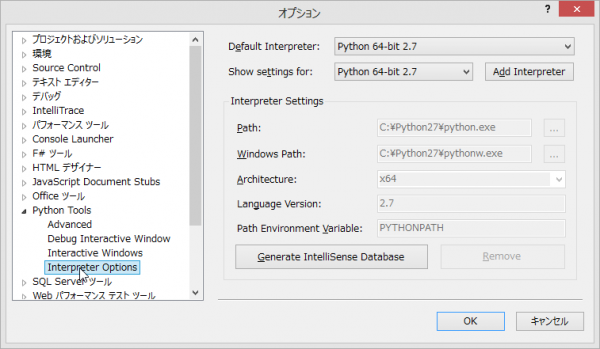
ツールの設定
ツールの設定は、Visual Studioのオプションダイアログの中に項目として追加されます。

使用するPythonのインタプリタの設定が出来ます。PTVSのインストール後Pythonのインストール追加したり、更新した場合にはここで設定変更をします。また、Generate IntelliSense Databaseをクリックするとインテリセンス用のデータベースを更新します。

















コメント
Kazuhiko Kikuchi liked this on Facebook.