Azure Advent Calendar 20149日目の記事です。送れて本当に済みません(;´∀`)
記事としてのメインはAzure Web Siteへのデプロイ機能の紹介ですが、先に簡単にNode.js Tools for Visual Studio(NTVS)について簡単に紹介したいと思います。
今回の作業、説明は最新の12/12付け開発者向けビルドを使用しています。
Node.js Tools for Visual Studioについて
Node.js Tools for Visual Studio(NTVS)は、node.js開発用のVisual Studio拡張機能で、以下のような機能を持ちます。
- プロジェクトテンプレートウイザード
- コードエディタでのインテリセンス
- デバッグ。ブレークポイント、ウォッチウインドウ、Azureを含めたリモートでバッグ。
- プロファイリング
- npmのGUIツール
- Azureへのデプロイ
- node.jsのインタラクティブウインドウ
プロジェクトテンプレート
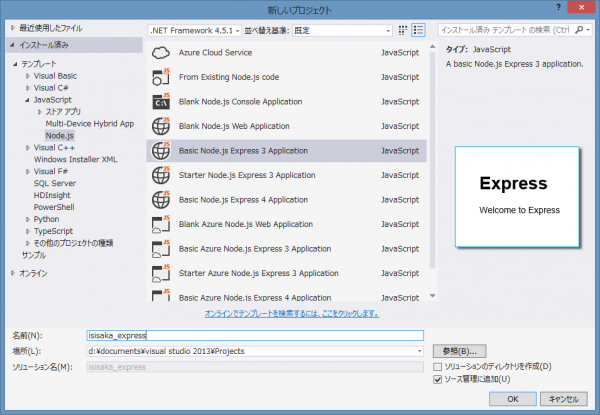
プロジェクトテンプレートとして用意されているものは以下の通りです。
- Azure Cloud Service: Azure Cloudサービス向けのからのプロジェクト
- From Existing Node.js Code: 既にあるNode.jsのコードをVSのプロジェクトに変換します。
- Blank Node.js Console Application: 空のプロジェクト。
- Blank Node.js Web Application: Webアプリケーション向けの最小な構成です。非常に小さなserve.jsを作成します。
- Basic Node.js Express 3 Application: 最小構成のExpress 3向けの構成でプロジェクトを作成します。
- Starter Node.js Express 3 Application: ASP.NET MVCの初期構成に似た外観を持った構成でプロジェクトを作成します。あらかじめbootstrap, jqueryなどが用意されています。
- Basic Node.js Express 4 Application: 最小構成のExpress 4向けの構成でプロジェクトを作成します。
- Blank Azure Node.js Web Application: 空のプロジェクトですが、Azure Web Site用にWeb.configなどが追加されています。
- Basic Azure Node.js Express 3 Application: 最小構成のExpress 3向けの構成でAzure Web Site用にWeb.configなどが追加されています。
- Starter Azure Node.js Express 3 Application: ASP.NET MVCの初期構成に似た外観を持った構成でプロジェクトを作成し、Azure Web Site用にWeb.configなどが追加されています。
- Basic Azure Node.js Express 4 Application: 最小構成のExpress 4向けの構成でAzure Web Site用にWeb.configなどが追加されています。
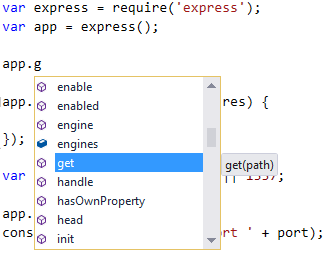
インテリセンス
JSのインテリセンスと基本的に変わりません。あらかじめ、node.js、Expressなどに対応しています。
デバッグ
VSのクオリティでブレークポイントを使ったインラインでのステッピングとウォッチウインドウ、自動ウォッチ、Exception発生ポイントで停止等の機能が使えます。
ホバーチップスも使えます。
Azure WebSitesでのデバッグ。
後述するWeb Siteへのデプロイウイザードで、以下のようにDebugを選択してデプロイします。
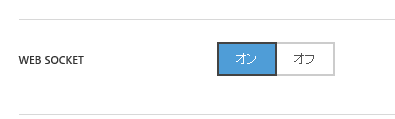
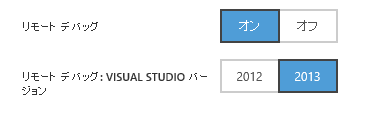
デプロイが完了したら、ポータルサイトの該当WebSitesの構成ページで、Web SocketとVSリモートでバッグの設定をONにします。
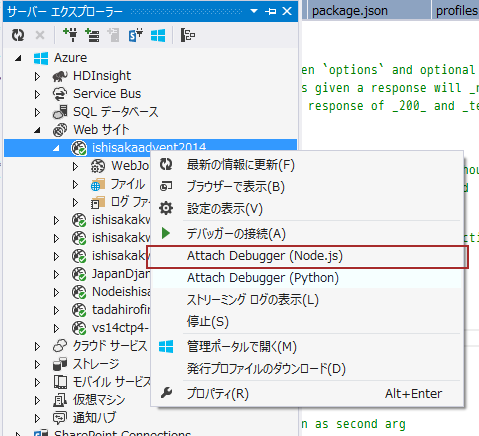
次にVisual Studioに戻って、サーバエクスプローラーから該当Websiteを見つけ出し、そのコンテキストメニューからAttach Debugger(Node.js)を選択します。
これで、Azure Websites上で動作するデバッグPROXYにアタッチするので、後はローカルでのデバッグ手順と同じです。
npm
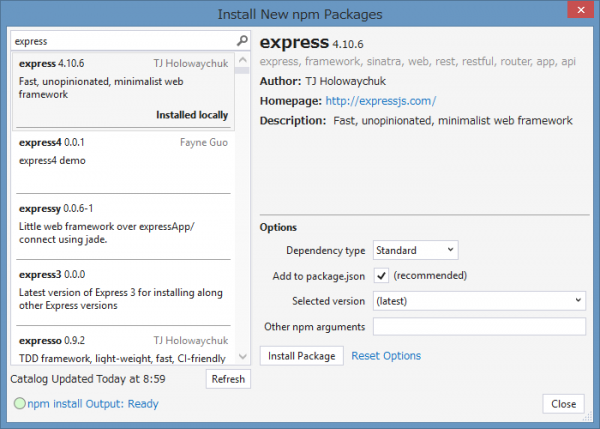
npmの管理がGUIから可能となっています。
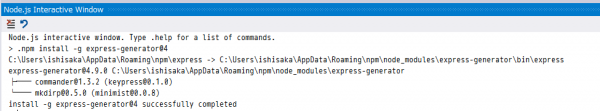
また、node.jsの対話ウインドウ中からのnpmの操作が可能です。.npmとドット付きで始めること以外、コマンドラインのnpmと変わりません。
その他
NTVSのインストール、その他機能、各機能詳細については、NTVSのDocumentページを参考にしてください。
Azure Websitesへのデプロイ
Websitesへのデプロイ方法として、VSのWeb Dployツールを使う方法と、Gitでpushする方法、何らかのリポジトリサービスとの連携が考えられますが、ここではWeb Deployツールを使用する基本的なやり方の説明をします。
先ず、プロジェクトの作成ウイザードでBasic Azure Node.js Express 3 Applicationを選択し(へたれなのでExpress 4は選択できない)、プロジェクトを作成し、ローカルで動作をすることを確認します。
作成したアプリケーションはGitHubに上げてあります。 https://github.com/ishisaka/advent2014nodejs
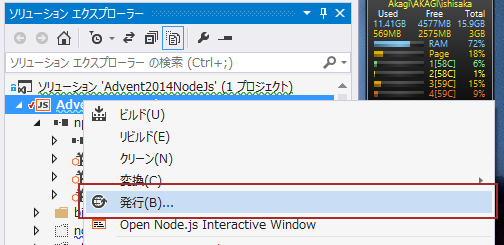
次にソリューションエクスプローラーでプロジェクトを選択し、コンテキストメニューから発行を選択します。
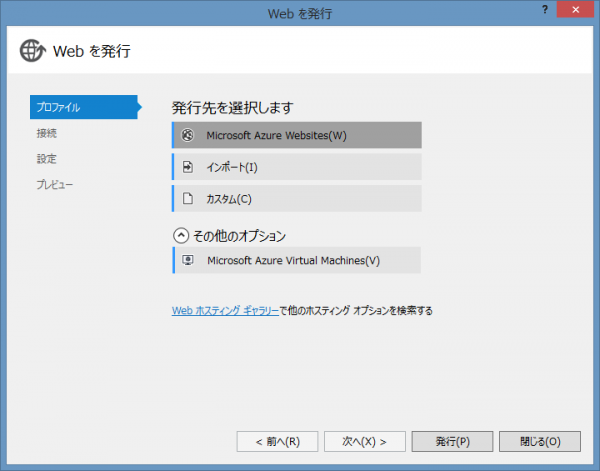
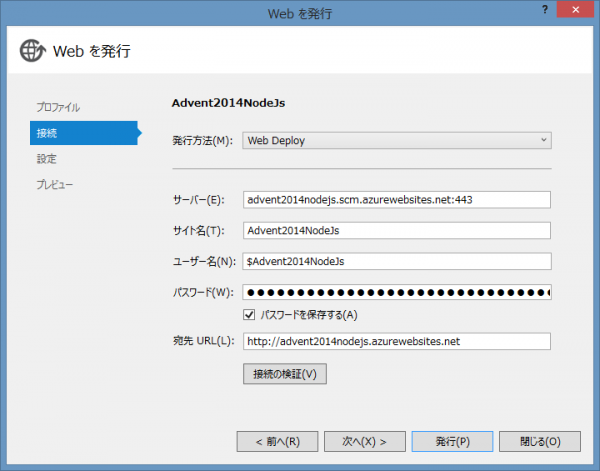
Webを発行というタイトルのWeb Deployツールが起動します。
“Microsoft Azure Websites(w)”を選択して次をクリックします。
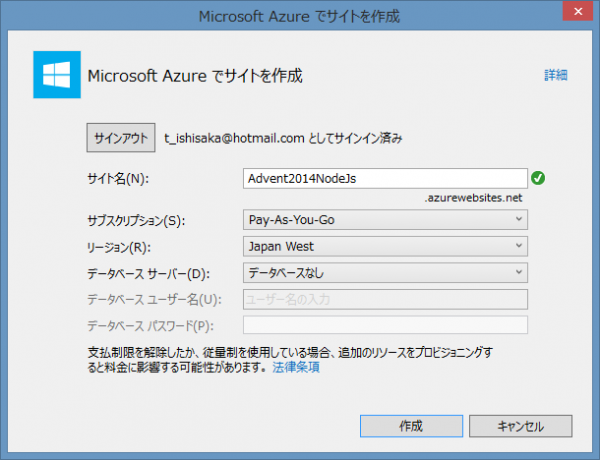
Azureへのログインプロンプトがでるのでサインし、サイト名、サブスクリプション、リージョン、データベース(必要な場合)の設定を行い、作成をクリックします。
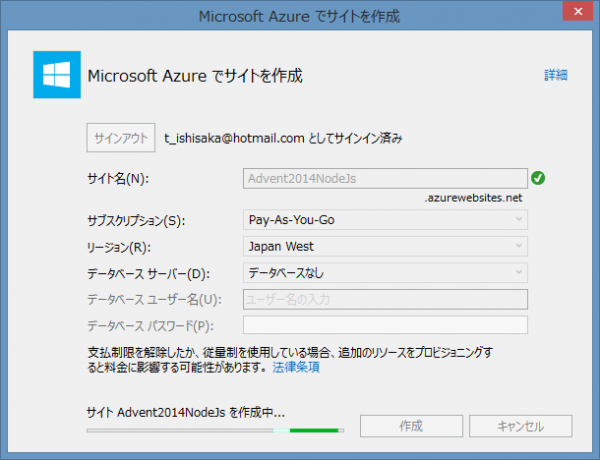
上図作成中。
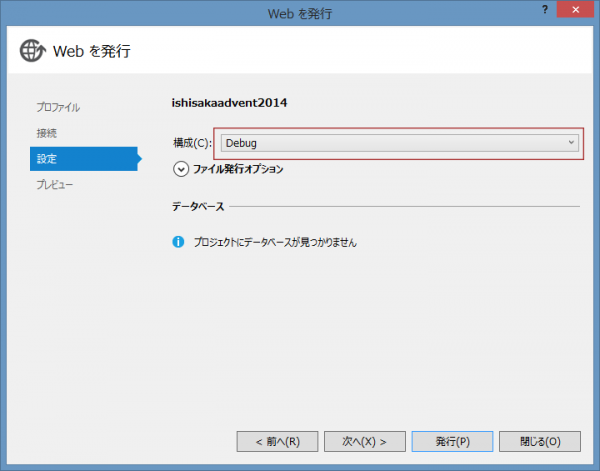
作成が完了したら次の画面になりますので、次へをクリックします。
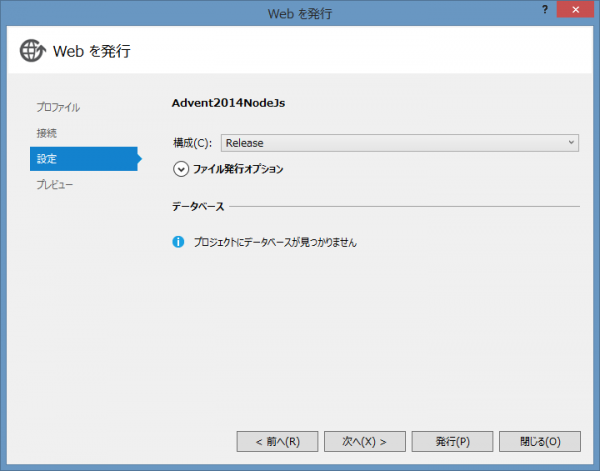
設定では構成を選択します。構成にはReleaseとDebugがあり、Websites上でデバッグが必要な場合にはDebugを選択肢、本番環境であればReleaseを選択します。
プレビューは特に必要ないと思いますので、発行をクリックしてデプロイします。当然バンザイ\(^o^)/も一緒にします。
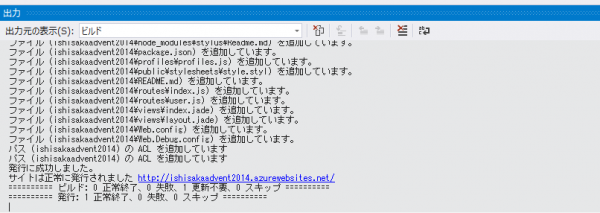
デプロイ中出力ウインドウのビルドにデプロイのログが表示されます。以下のようなメッセージであれば成功です。
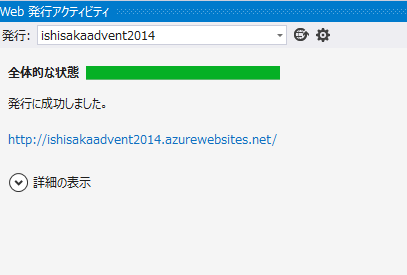
Web発行アクティビティの方でも成功を確認します。
また、発行されたサイトがデフォルトのブラウザで表示されます。
デプロイの流れとしては以上です。
まとめ
Windowsからnode.jsのアプリケーションをAzure Websitesにデプロイするための簡単な方法は、今までWebMatrixを使うことでしたが、WebMatrixがお察しくださいな状況となってしまったため、適切な代替手段が必要でした。しかし、NTVSはそれに取って代わって尚余る優秀なツールですので、Visua StudioのCommunity Editionが有る今となっては、WebMatrixには見切りを付けてNTVSへの以降を強くおすすめします。なかなか正式リリースとなりませんが、RCまで来たので、RTMまでももう少しなんじゃ無いからと思います。
また、Azure関係無しに、Windows上のnode.js向けIDEとしてはトップ2の出来だと思いますので、JetbrainのIDEに最適化されていない方には日常使いのnode.jsツールとしてもおすすめします。
ふう。なんとかクリスマス中に書けました。
今回のサンプルを作成するにあたり、以下の書籍を参考にしました(多謝)
| Nodeクックブック |
|
 |
David Mark Clements 和田 祐一郎
オライリージャパン 2013-02-23 |



















コメント