Windows Azure Advent Calendar 2013 12月3日分の記事です。
さて、昨年のWindows Azure Advent Calendar 2012での私の記事は、Python Tools for Visual Studio 1.5を用いて、Azure Web SiteにDjangoのアプリケーションをデプロイする物でしたが、今回は、Python Tools for Visual Studioが2.0になったこともあり、情報のアップデートをかねて、Visual Studio 2013 + Python Tools for Visual Studio 2.0(PTVS)をつかって、DjangoのアプリケーションをAzureのクラウドサービスにデプロイしたいと思います。
Python Tools for Visual Studio 2.0について
PTVSはVisual StudioでPython/IronPythonの開発を可能にするための、Visual Studioのアドインで、主に以下のような機能を提供します。
- コンソールアプリケーション/Django向けテンプレート
- 完全なインテリセンス、コードナビゲージョン
- コードリファクタリング
- デバッグ機能(ブレークポイント・ステップ実行、ウォッチウインドウ、ネイティブコードとの複合デバッグ(2.0から))
- プロファイル
- ユニットテスト
- numpy, scipyのサポート
- wfastcgi
など。
PTVSはVS2012,2013向けに公開されており、Visual Studio Shellを用いた完全無償版もあります。
また、ダウンロードはWeb Platform Installerを使用するか、以下よりダウンロードして下さい。
Visual Studio 2013を使用している場合には、新規作成-プロジェクトでPythonを選択すると、PTVSをダウンロードしてインストールするための項目があり、そこからダウンロード/インストールが可能です。
クラウドサービスにデプロイするためにはAzure SDK 2.2以降が必要なるので、インストールされていない場合にはWeb Platform Installerを使ってインストールして下さい。
Dajngoアプリケーションの作成
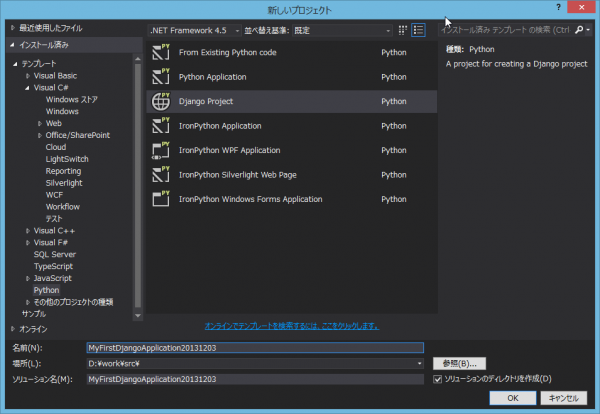
それでは、Djangoアプリケーションを作成します。ここでは、MyFirstDjangoApplication20131203と言うプロジェクト名にします。
まずはDjangoのプロジェクトを作成します。
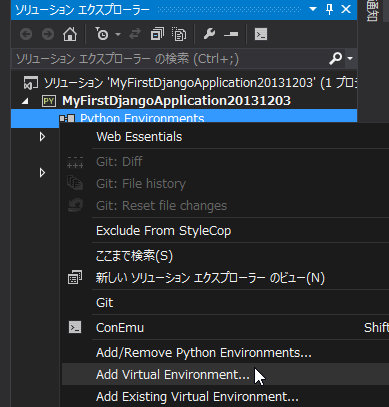
次に、Python Environmentを選択して右クリックして、コンテキストメニューよりAdd Virtual Environmentを選択します。(2.0よりVirtual Env.に対応したのです。)
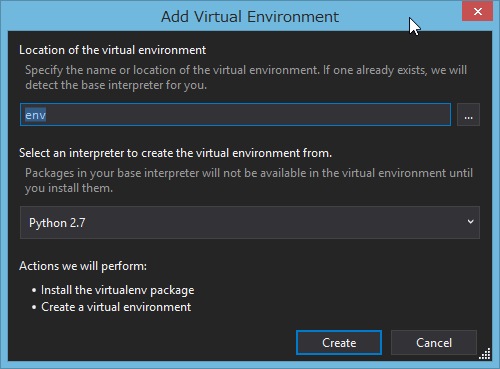
デフォルトのままenvとし追加します。
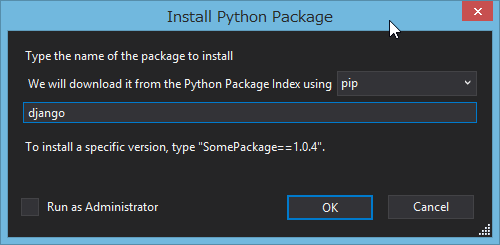
追加したenvを右クリックして、コンテキストメニューよりInstall Python Packageを選択します。
pipのままテキストボックスに’django’と入力して、djangoのインストールを行います。
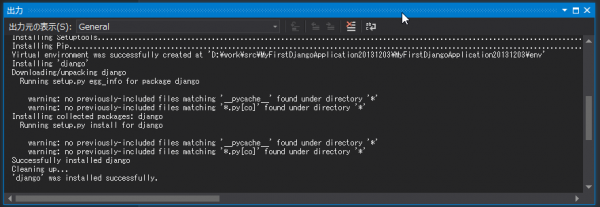
出力ウインドウにインストールの状態が表示されます。
同様に’azure’も追加します。
ToDoアプリケーションの作成
次にアプリケーションですが、今回はめんどくさいのでAzureサイトにある、テーブルストレージ使用のためのサンプルを使用します。ついては、アプリケーションの詳細については以下をご覧下さい。
テーブル ストレージを使用する Python Web アプリケーション
ただし、このページのままだと、プログラムが動作しないし、新しいPTVSに対応していないため、PTVS 2.0向けにアレンジし、以下に正しく動作するようにした手順とコードを記述します。
また、Azure ストレージサービスのTebleを使用数rのであらかじめストレージサービスで新規にストレージを作成して、アカウント名とキーを入手しておいて下さい。
プロジェクトのルートを選択して、右クリックし、コンテ機器ストメニューの追加を選択、そのサブメニューのDjango Appを選択します。
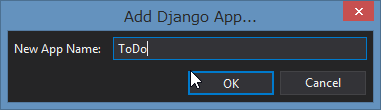
次のようなウインドウが表示されるので、ToDoと言う名前でアプリケーションを追加します。
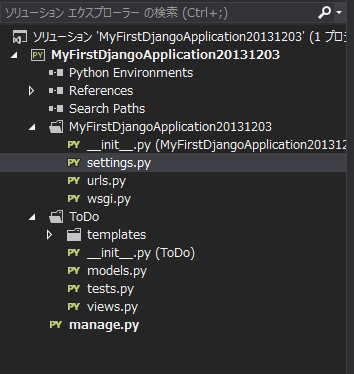
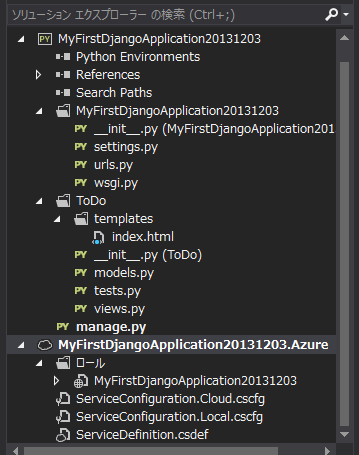
以下が、追加された状態です。
次に、テンプレートが検索できるように、MyFirstDjangoApplication20131203フォルダの下にあるsetting.pyを開き、INSTALLED_APPSにToDoを追加します。
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
# Uncomment the next line to enable the admin:
# 'django.contrib.admin',
# Uncomment the next line to enable admin documentation:
# 'django.contrib.admindocs',
'ToDo',
)
ToDoフォルダしたのview.pyを以下のように変更します。
from django.http import HttpResponse
from django.template.loader import render_to_string
from azure.storage import *
account_name = 'あなたのアカウント名'
account_key = 'あなたのキー'
table_service = TableService(account_name=account_name, account_key=account_key);
table_service.create_table('mytasks')
def list_tasks(request):
entities = table_service.query_entities('mytasks', '', 'name,category,date,complete')
html = render_to_string('index.html', {'entities':entities})
return HttpResponse(html)
def add_task(request):
name = request.GET['name']
category = request.GET['category']
date = request.GET['date']
table_service.insert_entity('mytasks', {'PartitionKey':name+category, 'RowKey':date, 'name':name, 'category':category, 'date':date, 'complete':'No'})
entities = table_service.query_entities('mytasks', '', 'name,category,date,complete')
html = render_to_string('index.html', {'entities':entities})
return HttpResponse(html)
def update_task(request):
name = request.GET['name']
category = request.GET['category']
date = request.GET['date']
partition_key = name + category
row_key = date
table_service.update_entity('mytasks', partition_key, row_key, {'PartitionKey':partition_key, 'RowKey':row_key, 'name': name, 'category':category, 'date':date, 'complete':'Yes'})
entities = table_service.query_entities('mytasks', '', 'name,category,date,complete')
html = render_to_string('index.html', {'entities':entities})
return HttpResponse(html)
ToDo/Template下のindex.htmlを以下のように変更します。
My Tasks
| Name | Category | Date | Complete | Action |
以上でToDoアプリケーションの準備が出来ましたので、アプリケーションへルーティングされるようにurls.pyを以下のように編集します。
from django.conf.urls import patterns, include, url
# Uncomment the next two lines to enable the admin:
# from django.contrib import admin
# admin.autodiscover()
urlpatterns = patterns('',
url(r'^$', 'ToDo.views.list_tasks'),
url(r'^list_tasks$', 'ToDo.views.list_tasks'),
url(r'^add_task$', 'ToDo.views.add_task'),
url(r'^update_task$', 'ToDo.views.update_task'),
)
ここで、一度ローカルで動作確認をします。
Cloud Serviceへのデプロイ
Visual Studioが管理者権限で動作していない場合には、一度終了して管理者権限で起動します。
Visual Studioが管理者権限で起動し、今回のプロジェクトを開いたら、プロジェクトをクラウドサービスのプロジェクトに変更します。
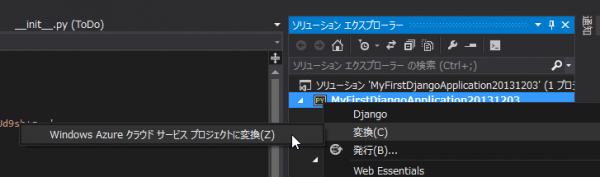
プロジェクトのルートを右クリックしてコンテキストメニューを開いたら、以下のように変換→Windows Azure クラウドサービスに変換を選択します。
Azureのプロジェクトが追加されます。
ここで一度、ソリューションでビルドし、デバッグ実行(F5)して、ローカルのAzureエミュレータで動作することを確認します。
エミュレータ上で問題無く動作したなら、Azure クラウドサービスにデプロイしましょう。
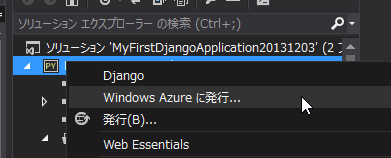
プロジェクトのルートを右クリックしてコンテキストメニューを開いたら、以下のようにWindows Azureに発行を選択します。
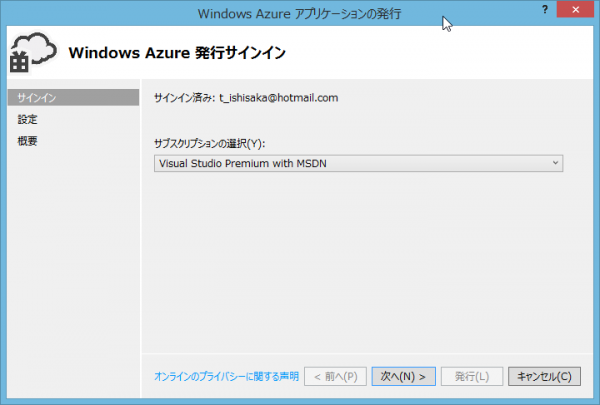
Windows Azure発行サインインが起動するので、まずサブスクリプションを選択します。
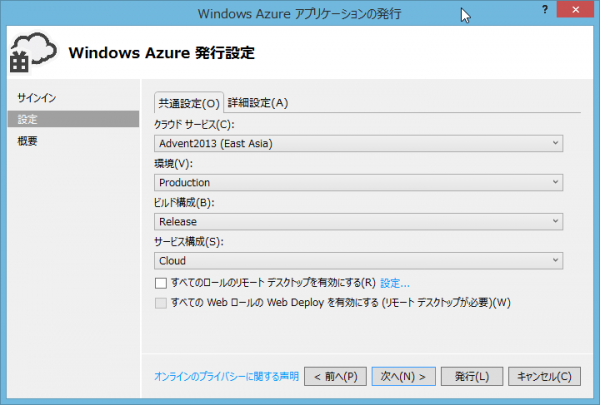
次に、サービスの名前と、サービスを展開するデータcエンターのロケーションを選択します。
設定を確認して、次へをクリック。
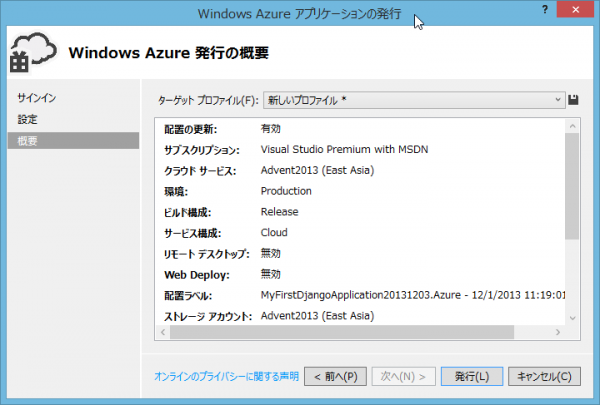
概要をもう一度確認し、発行をクリックすれば実際にデプロイが開始されます。
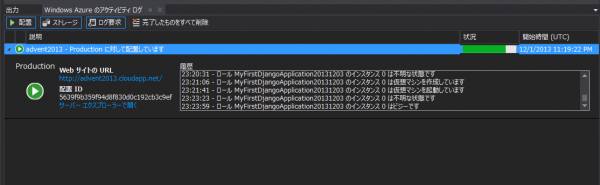
デプロイ中の様子。
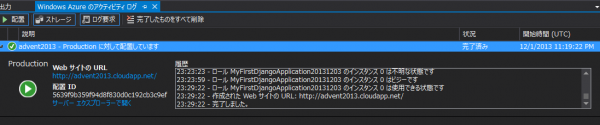
デプロイ完了。
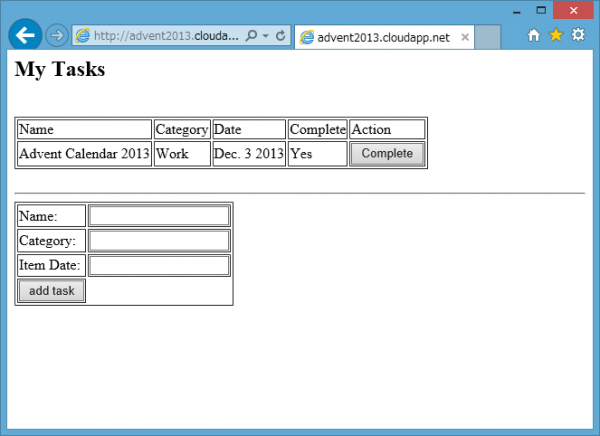
以下のようにアプリケーションが動作します。
まとめ
- Python Tools for Visual Studio 2.0は1.5よりより使いやすくなっているので更新しましょう。
- クラウドサービスの利用も特に問題ありません。.NETのデプロイとあまり大きくは変わりません。
- Pythonの事も忘れないで下さい。
さて、明日は@kunyamiさんです。ではハリキッテどうぞ!!
※ここで立ち上げたサービスは近日中になくなります。



















コメント
RT @ishisaka: Windows Azure Cloud ServiceでPython/Djangoを使おう!: Windows Azure Advent Calendar 2013 12月3日分の記事です。 http://t.co/AGZkCByw21