もう5年前の記事で情報も古くなっておりますので、以下参考に他の方が書かれた優秀な記事を参考になさってください(2020/09/30 筆者)
C#コーディングルール_#14_StyleCopAnalyzersのインストール|ピーコックアンダーソン | OPCDiary
また、一部手違いでコンテンツが消えてしまっていてすみません。
C# Advent Caledar 2015の1日目です。
2013年のAdvent CalendarではStyleCopの紹介をさせていただきましたが、このStyleCopAnalyzersはそれの後継に当たります。
今回の説明にあたり、Visual Studio Enterprise 2015 Update 1とStyleCopAnalyzer 1.0を使用しています。
StyleCopAnalyzersとは?
StyleCopAnalyzersとはC#のソースコードに対する静的分析ツールで、設定されたコード規約に対して、書かれているソースコードが実際にその規約に則っているかを確認するツールです。文法チェックをするいわゆるLintのようなツールとは違い、=の前後にスペースは入れるのか入れないのか、コードブロック間の空行の数、コメントの有無、記述順序といったものを確認するためのツールです。
また、先行したツールであるStyleCopとStyleCopAnalyzersの違いは、前者が独自のUIにより設定を行い、独自の言語解析エンジンよるコード分析を行い、コード修正インフラとしてサードパーティーのツールであるReSharperを使用していたのに対して、後者は言語解析のエンジンとしてRoslynを使用し、UI、コード修正のプラットフォームとしてVisual Studio Analyzerを使用します。このため、StyleCopAnalyzersの動作にはVisual Studio 2015以降に限定されますが、ReSharperのようなサードパーティツールがいらなくなりました。(従来のStyleCOpでもコード解析だけで有ればReSharperは不要でしたが、コード修正を行うにはReSharperがないと手で一つずつ修正する必要があり、事実上必須でした)
現在GitHub上でソースコードが公開されていおり、RTMに向けて開発中です。
GitHubのサイト https://github.com/DotNetAnalyzers/StyleCopAnalyzers/
StyleCopAnalyzersのインストール
StyleCopの時にはWindows Installerを使用してのインストールでしたが、StyleCopAnalyzersはNuGetを使用してのインストールになります。
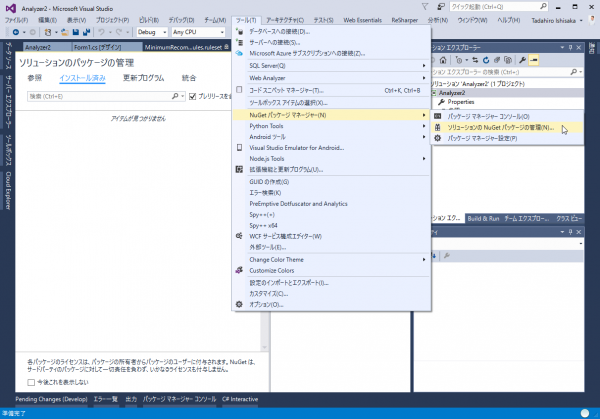
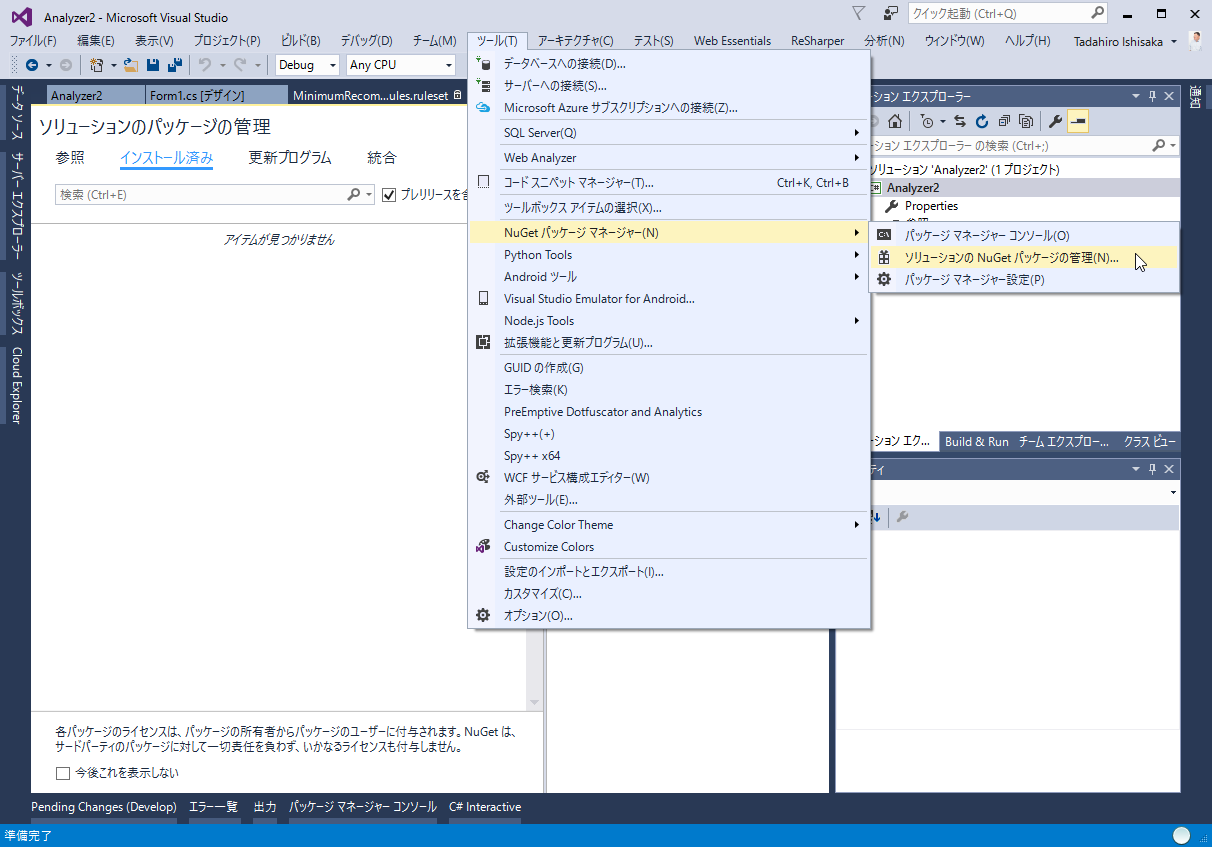
このため原則的にProject毎のインストールになります。ツールメニュー>NuGetパッケージマネージャ>ソリューションのNuGetパッケージの管理を選択します。

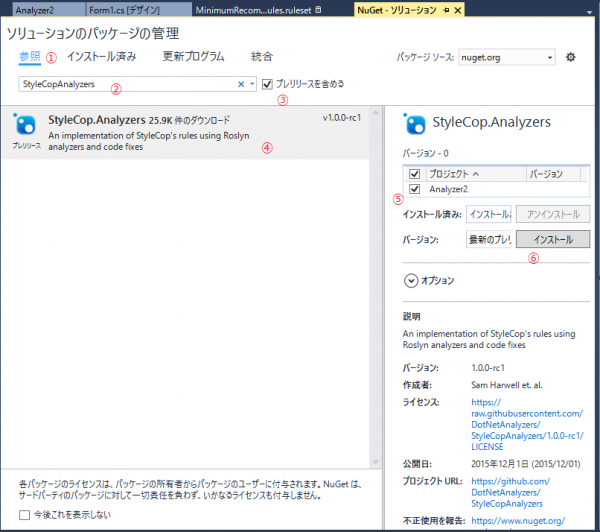
StyleCopAnalyzersのインストールはこのNuGetのパッケージ管理ツールを使用して以下のように行います。

① 「参照」を選択します。
② 検索文字列のテキストボックスに「StyleCopAnalyzers」と入力します。
③ まだプレリリースなので、プレリリースを含めるにチェックを入れます。
④ 検索結果から最新のStyleCopAnalyzersを選択します。
⑤ StyleCopAnalyzersの対象プロジェクトにチェックを入れます。
⑥ インストールボタンをクリックしてインストールします。
以上で基本的にインストールは終了です。途中確認のダイアログがデル場合には確認をして進めてください。
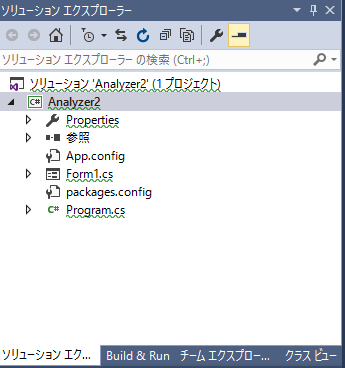
インストール後すぐに分析が始まり、下図の様にソリューションエクスプローラで問題のあったファイルに緑の波線が付くと思います。

StyleCopAnalyzerの設定
設定にはProjectのプロパティのコード分析タブで行うルール適応の設定と、ヘッダ内容等を設定するstylecop.jsonファイルによる設定があります。
ルール適応の設定
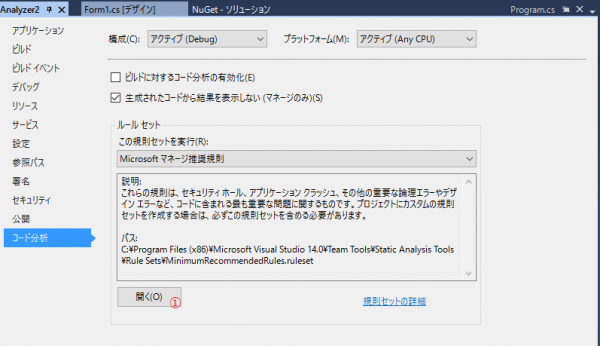
どのルールをプロジェクトに適応させるかは、FxCop他と同様にプロジェクトのプロパティのコード分析タブで行います。
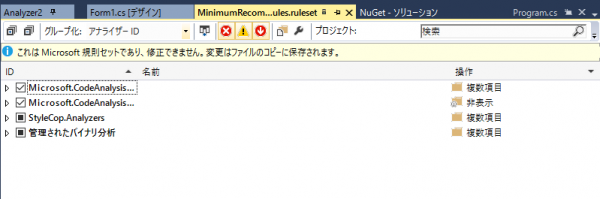
ルールセットの開くボタンをクリックして設定を表示させます。

下図のStyleCopAnalyzersの左の△をクリックして展開します。ちなみにその下の管理されたバイナリ分析が従来のFxCopで、上二つがVS2015が付かされているRoslynを使用したコード分析です。

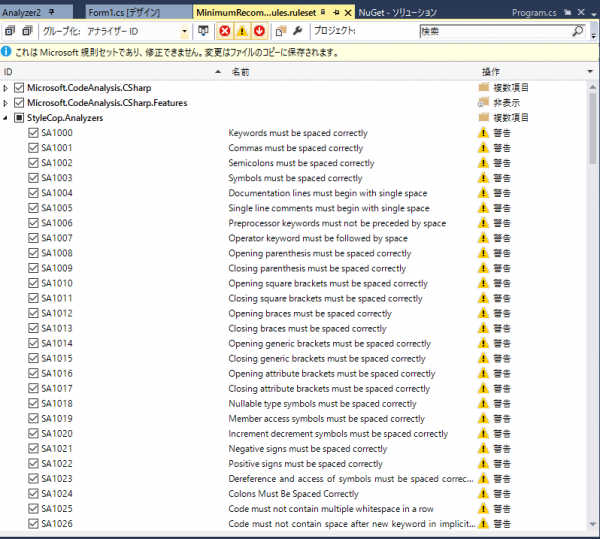
下図の様にずらっとルールが表示されるので、適応したいルールにチェックを入れます。(実際には適応したくないルールのチェックを外します)

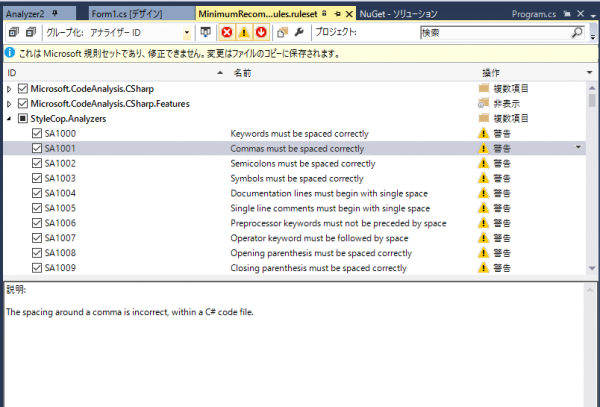
ここでは一つ一つのルールの解説はしません。選択すると下図の様に簡単に説明が出ますが、非常に簡単なので従来のStyleCopのルール説明を確認された方が良いと思います。(ただしStyleCopAnalyzersで変更・追加されたルールもある。https://github.com/DotNetAnalyzers/StyleCopAnalyzers/blob/master/documentation/KnownChanges.md)
ルールの説明 http://www.stylecop.com/docs/

またもう一つ大事な設定として、ルール違反が起きたときに、エラーとするのか、警告とするのかといった設定もここで行います。
stylecop.json
プロジェクトのルートにstylecop.jsonと言うファイルを置くことで、StyleCopAnalyzerのCode Fix(コード編集機能)の制御を行う事ができます。
プロジェクトのファイルの追加から、jsonファイルを選択して、stylecop.jsonと言うファイル名で追加するか、RCからRoslyn CodeFixesより追加する方式が可能となりました。(後述)
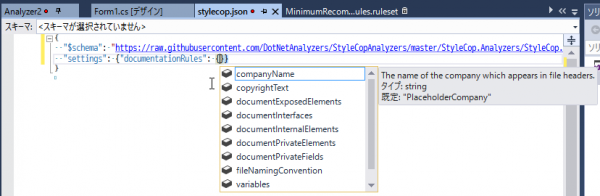
次に追加したjsonファイルの先頭に以下のようにスキーマの指定をします。こうすることでこのjsonファイルの編集でインテリセンスを使用できます。
{
"$schema": "https://raw.githubusercontent.com/DotNetAnalyzers/StyleCopAnalyzers/master/StyleCop.Analyzers/StyleCop.Analyzers/Settings/stylecop.schema.json"
}

このjsonファイルで設定できる内容としては、Spacing, Readability, Maintainability, Ordering, Using Directive, Naming, Layout, Documentationと言ったルールがありますが、ここではDocumentationルールでのファイルヘッダの設定方法について説明します。それ以外につきましては次https://github.com/DotNetAnalyzers/StyleCopAnalyzers/blob/master/documentation/Configuration.mdを参照してください。
StyleCopのルール1634等でCopyrightのかかれたファイルヘッダをソースコードの先頭に記載する必要があり、StyleCop時代はその内容を設定ツールのGUI上で指定しましたが、StyleCopAnalyzerではそのようなGUIツールが無いので、このstylecop.json上で指定します。
次からの要領でstylecop.jsonファイルを追加します。
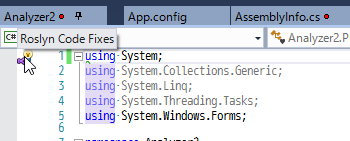
まず、Visual Studioのエディタで、ProgramFile.csの先頭にカーソルを持っていくと下図の様にRoslyn Code Fixesのアイコンが表示されるのでクリックします。

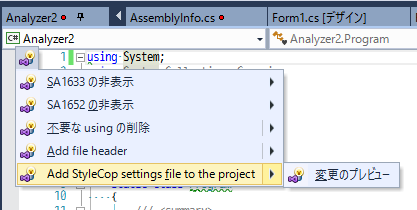
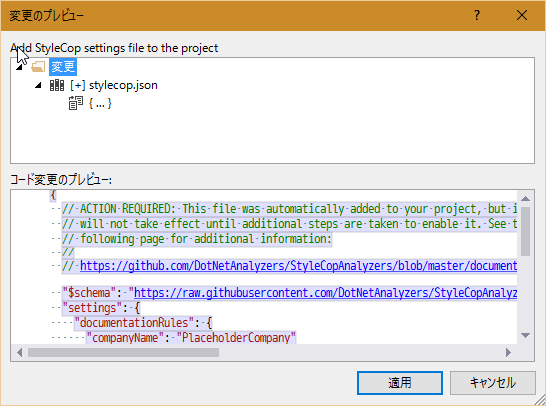
クリックして表示されるメニューより、Add StyleCop settings file to the Projectを選択し、変更のプレビューを選択します。

適用をクリックしてファイルを追加します。

これで、プロジェクトにstylecop.jsonと言うファイルが作成されます。
ファイルヘッダで使用する変数としては、あらかじめ、スキーマー上で既にcompanyName, copyrightText,と言う変数が用意されているほか、variablesで変数を追加することもできます。
以下のような要領で記載します。
{
// ACTION REQUIRED: This file was automatically added to your project, but it
// will not take effect until additional steps are taken to enable it. See the
// following page for additional information:
//
// https://github.com/DotNetAnalyzers/StyleCopAnalyzers/blob/master/documentation/EnableConfiguration.md
"$schema": "https://raw.githubusercontent.com/DotNetAnalyzers/StyleCopAnalyzers/master/StyleCop.Analyzers/StyleCop.Analyzers/Settings/stylecop.schema.json",
"settings": {
"documentationRules": {
"companyName": "OPC Diary",
"copyrightText": "Copyright (c) {Year} {companyName}. All rights reserved.\nLicensed under the {licenseName} license. See {licenseFile} file in the project root for full license information.",
"variables": {
"licenseFile": "LICENSE",
"licenseName": "MIT",
"Year": "2015"
}
}
}
}
ただし、このままではstylecop.jsopnの設定内容を使用する設定となっていないので、プロジェクトファイル(.csproj)で
となっているところを探し、これを以下に書き換えます。
まだちょっと使いにくいですね。
この設定で以下のようなファイルヘッダが追加されます。
// // Copyright (c) 2015 OPC Diary. All rights reserved. // Licensed under the MIT license. See LICENSE file in the project root for full license information. //
StyleCopAnalyzerの適応
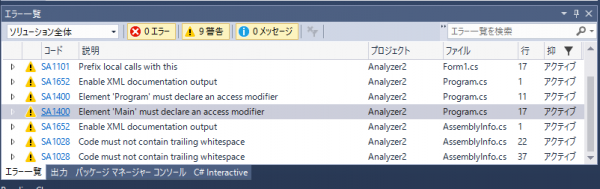
StyleCopAnalyzerによるコード分析は常に実行されているほか、分析メニューのソリューションでコード分析を実行を選択することで能動的に実行し、結果をエラー一覧に出力することができます。

また、プロジェクトのプロパティのコード分析タブで「ビルドに対するコード分析の有効化」にチェックを入れるとビルド時に自動的に分析を走らせることができます。
リアルタイムでの分析の結果は、ソースコード上に緑の波線の下線が付くほか、ソリューションエクスプローラのファイルにも同様に下線がつきます。ファイルの下線にマウスカーソルを置くと下図の様にそのファイルで発生してる分析閣下でのエラーが表示され、個別ルールをクリックすることで該当箇所にジャンプできます。

コードの修正
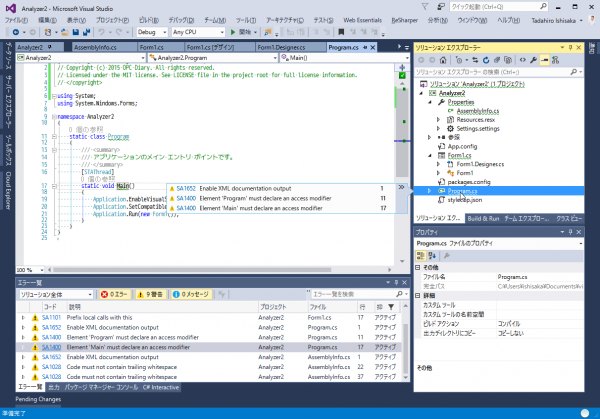
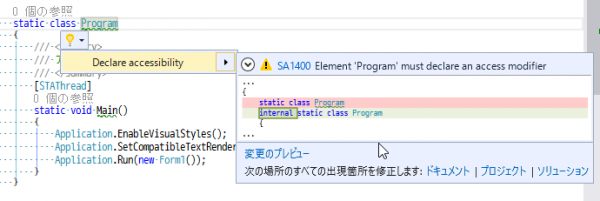
分析結果でエラーとなっている緑色の波線下線の部分をクリックします。すると下図の様にコードヒントが表示されるので、変更のプレビューをクリックし、表示されるダイアログの内容を確認して適応をクリックします。

ここではアクセス修飾子が必要というSA1400番のルールによりエラーになっているので、アクセス修飾子としてinternalがコードに追加されています、
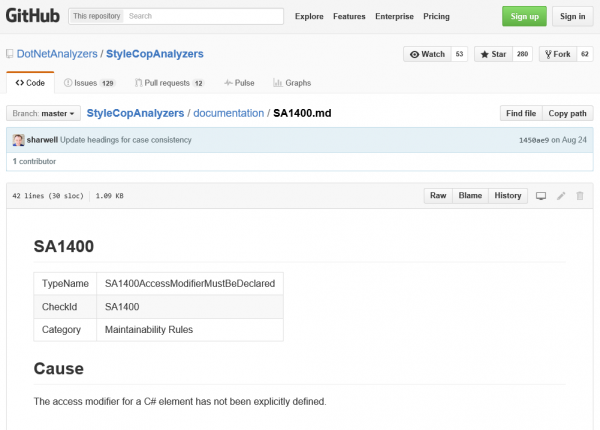
また、先ほどのコードヒントのダイアログでSA1400と言うルール番号のところをクリックすることで、以下のようなルール解説のページを表示する事ができます。

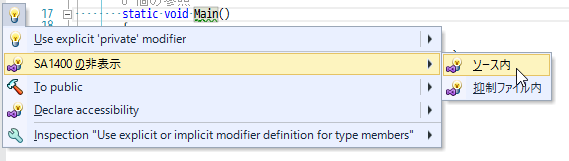
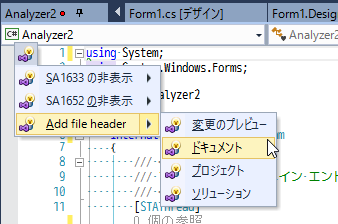
また、該当行の左にでるコードヒントで、ルールの非表示(SA1400の非表示)を選択し、ソース内を選択すると、コード内に無視するようプリプロセッサを追加します。

namespace Analyzer2
{
internal static class Program
{
///
/// アプリケーションのメイン エントリ ポイントです。
///
[STAThread]
#pragma warning disable SA1400 // Access modifier must be declared
static void Main()
#pragma warning restore SA1400 // Access modifier must be declared
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
}
}
}
StyleCopの時にはこの指定は属性での指定となっていました。また、先ほどのコードヒントで抑制ファイル内を選択すると、GlobalSuppressions.csと言うファイルが追加され、その中に該当ルールを無視するための属性が追加されて、プロジェクト全体に適応されます。
// This file is used by Code Analysis to maintain SuppressMessage // attributes that are applied to this project. // Project-level suppressions either have no target or are given // a specific target and scoped to a namespace, type, member, etc.
[assembly: System.Diagnostics.CodeAnalysis.SuppressMessage("StyleCop.CSharp.MaintainabilityRules", "SA1400:Access modifier must be declared", Justification = "<保留中>", Scope = "member", Target = "~M:Analyzer2.Program.Main")]
また、ファイルのヘッダのようにソースコード上に緑波線の下線が表示されないケースもあり、そのような場合には該当行にカーソルを移動し、行の左端に表示されるRoslyn Code Fixeasのアイコンをクリックし、そのメニューの中から適切な項目を選択してください。

まとめ
StyleCopの後継となるStyleCopAnalyzerについて説明しました。
コーディング標準についてはみなさんそれぞれに一言お有りだと思いますが、StyleCopのルール自体はMS社内に置いてある程度実績の有るルール内容となっていますので、ぜひ参考にして、自分たちに会うようにルール選択をするのが良いと思います。ただ、最近のCoreFxのコーディングルール等見ると非常に簡略化されており、コーディングスタイルのルール一つとってもコーポレートレベルでガバナンスをしっかり掛けたいケース、OSSでのケースそれぞれ違う物だなと思います。
ただ、どの様なケースであれ、コーディングスタイルごときの内容をコードレビューの時間を使って指摘していったり、修正したりするのは全く無駄な作業、時間ではあるので、もっと早い段階で発見修正ができるようStyleCopAnalyzerや、オフラインで強制整形するツールを使っていくのが良いのでは無いでしょうか。
という事で、明日はNumAniCloudさんです。よろしくお願いします!!
2016/07/10 Ver. 1.0(RTM)の内容に合わせて記事見直しを行い修正しました。



コメント
[…] StyleCopAnalyzersの使い方 […]
[…] StyleCopAnalyzersの使い方 […]