ASP.NET Web API のヘルプページ自動生成パッケージを試す – THE TRUTH IS OUT THERE – Site Home – MSDN Blogs.
というわけで、チャック兄者が簡単だぜと書いていたので、SuperHero2のヘルプページを追加してみました。
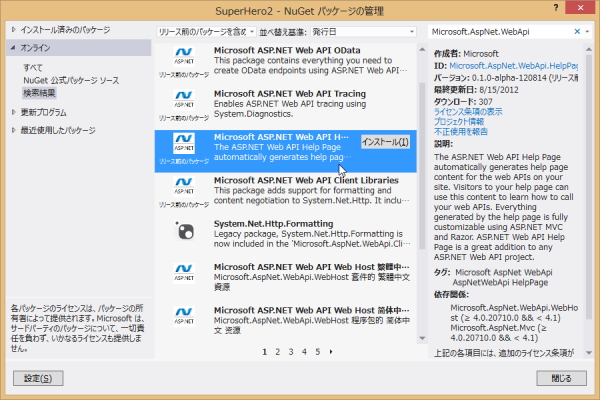
やり方は上のチャック兄者のページのまんまですが、Web APIのプロジェクトにNuGetで追加します。
上の図のように検索すると出てきます。リリース前のパッケージなので、リリース前のパッケージを含むの選択を忘れてはいけないのと、検索するときは表示されるパッケージ名ではなくNuGetのパッケージ名で選択するのがコツです。
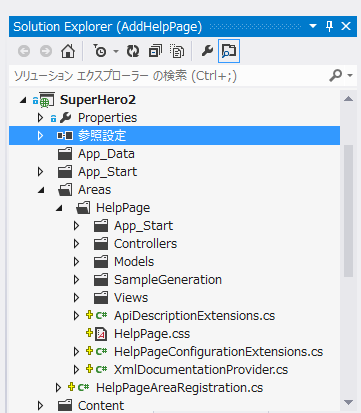
で、追加すると以下のようにプロジェクトにAreasが追加されます。
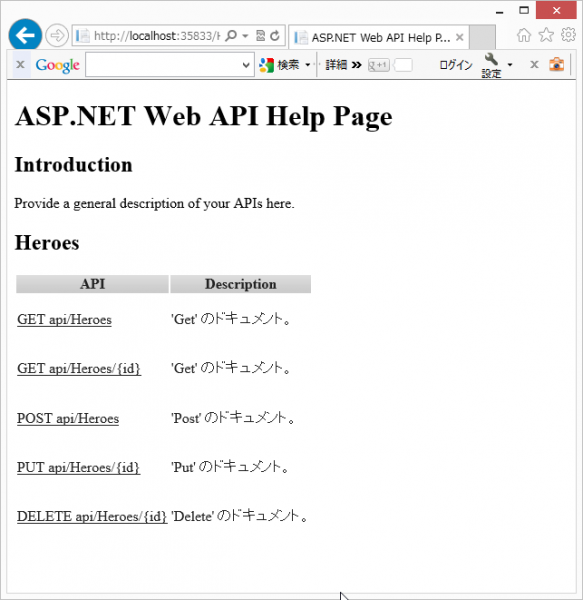
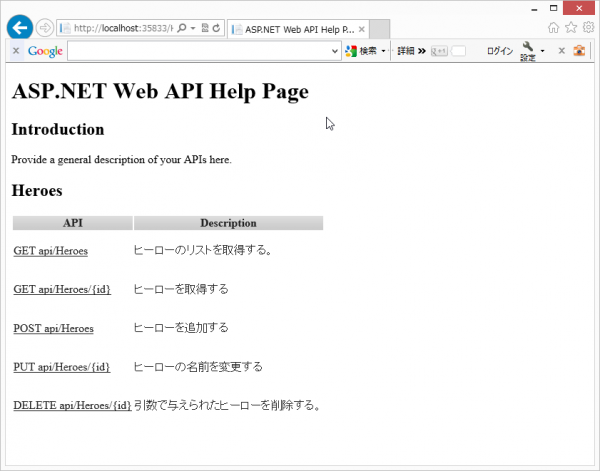
これでとりあえずデバッグ起動して、http://localhost:portNumber/Help とHelpをつければヘルプページがみられるようになります。
めでたし、めでたし。ですが、コメントいけないですよね。(この時点で日本語になっているのは見事というか。。)
APIの説明なんて自分て書きたいわけです。
方法があります。
まず、良い子のみなさんはちゃんと書いてあるとは思いますが、Web APIのコントローラ各メソッドにちゃんとXMLコメントを書きます。引数のあるものはちゃんとparameterタグも書きましょうね!(以下例)
///
/// ヒーローのリストを取得する。
///
///
/// ODataのインターフェイスをサポートするように戻り値をIQueryable(T)型に変更した。
///
/// ヒーローのリスト(JSON).
public IQueryable Get() {
List heroes;
using (var context = new HeroContext()) {
heroes = context.Heroes.ToList();
}
//ListをIQueryableに変換する。
return heroes.AsQueryable();
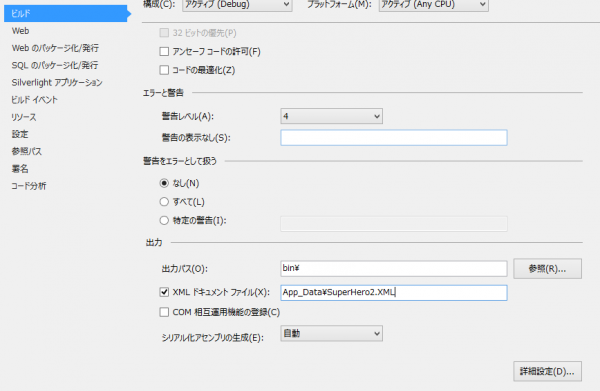
} 次にプロジェクトファイルのビルドのタグで、XMLコメントに出力にチェックを入れ、出力先をApp_Dataフォルダの下にします。
次に、このXMLコメントヘルプで使用するために下の図の位置にあるHelpPageConfig.csの19行名のコメントアウトを外し、コメントを外した行のMapPAthメソッドの引数に先ほどのXMLコメントのパスに変更します。
変更後
//// Uncomment the following to use the documentation from XML documentation file.
config.SetDocumentationProvider(new XmlDocumentationProvider(HttpContext.Current.Server.MapPath("~/App_Data/SuperHero2.XML")));ここまで変更して、ビルド、デバッグ実行し、先ほどと同じようにHelpを指定します。
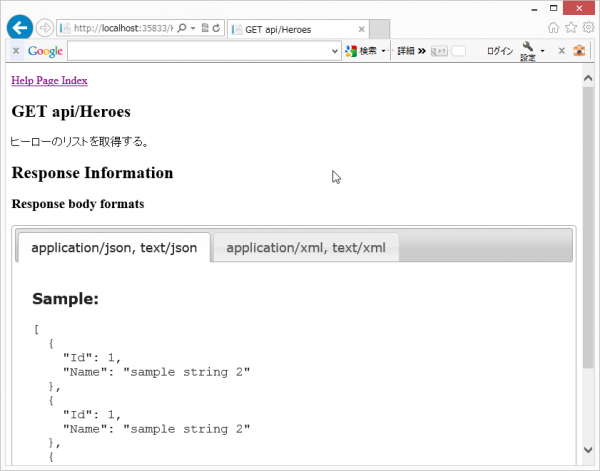
XMLコメントに既述した内容がちゃんとヘルプページに反映され、内容が分かりやすくなりましたね!
英語ですが、YouTubeに解説のビデオもあります。
ビデオでは今回説明していない、HelpをHelp以外のdocなどに変える方法、テンプレートの変更方法なんかも解説されているので、特にこれといったドキュメントがない現時点では必読です(汗
ということで、「面倒なことはライブラリがやってくれる、既存インフラをちゃんと使って」ということで、とても簡単にヘルプページが作れるので、これは使わない手がないです。
全体のコードは引き続きGitHubで公開しています。 https://github.com/ishisaka/superhero2









コメント