Visual Studio 2019 v16.10 and v16.11 Preview 1 are Available Today! | Visual Studio Blog
Buildにあわせてリリースされました。DEEPLベースで雑訳。
Visual Studio 2019 v16.10で何が新しいのか
この度、Visual Studio 2019 v16.10 GAとv16.11 preview 1がリリースされました。 このリリースにより、私たちのテーマである開発者の生産性と利便性が、Visual Studioユーザーに一般的に利用できるようになりました。C++20の機能を追加し、Gitの統合を改善し、プロファイリングツールを改善し、生産性を加速する機能を多数搭載しています。
最新のVisual Studioリリースをダウンロードして、16.10の新機能をお試しください。また、Developer Communityでは、皆様からのフィードバックや交流をお待ちしています。
C++
当社のコンパイラと STL は、最新の C++20 規格に対応しています。16.10 には、カレンダー、タイムゾーン、 といった待望の機能が搭載されています。これらの機能はすべて、/std:c++latest スイッチで利用できます。一部の機能は、ABI と互換性のない方法で欠陥レポート(ISO C++20 のバグ修正)によって修正されることが予想されるため、/std:c++20 スイッチはまだ利用できません(詳細については、Microsoft/STL Issue #1814 を参照してください)。
<format>は、fmtlibをベースにした、テキストフォーマットのための新しい機能です。iostreamsやprintfファミリーに代わる高速で安全な機能を提供します。
auto version = 20;
std::format(“STL is now C++{} feature-complete!”, version);
カレンダーとタイムゾーンは、既存の機能を拡張したものです。これらの機能は、型安全でタイムゾーンを意識した方法で、日付と時刻を表現し、操作するための機能を提供します。
std::chrono::year_month_day world_bee_day = May/20d/2021y
std::format("Buzz buzz on %F!”, world_bee_day);
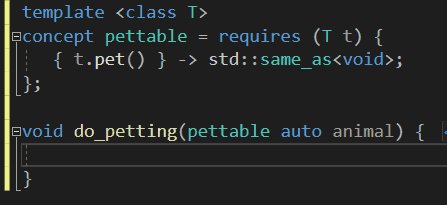
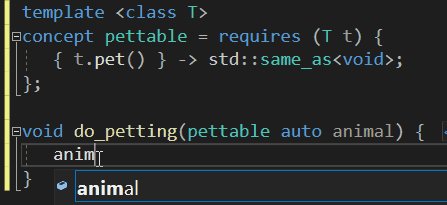
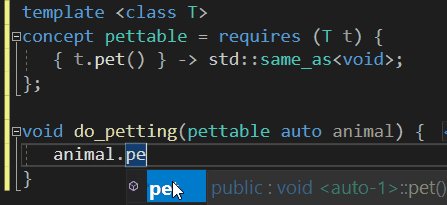
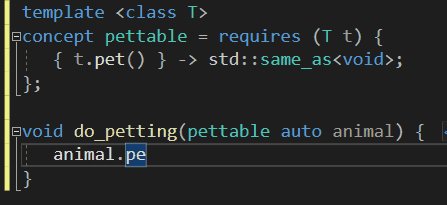
さらに、モジュール、レンジ、コンセプトのインテリセンスを改善しました。Go-to-definitionは、モジュール自体と、モジュールからインポートされた定義の両方で動作します。レンジはコンパイラにとって処理が難しいことで知られていますが、インテリセンスはレンジの補完を行うことができます。また、コンセプト内で定義された名前の補完も可能です。

LLVM OpenMPランタイムが、x64に加えて、x86とARM64にも対応しました。対象とするには、/openmp:llvm スイッチを渡します
C++20 スタイルのコルーチンを使用したいが、C++11 または C++14 をターゲットにしている場合は、/await:strict スイッチを使用して望ましい動作を得られるようになりました。
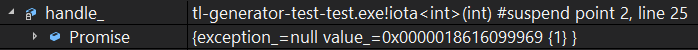
coroutineのデバッグと可視化を改善しました。特に、std::coroutine_handleの可視化では、オリジナルのコルーチン関数名とシグネチャ、そして現在のサスペンドポイントが表示されるようになりました。

CMake サポートを使用している場合は、CMakeSettings.json ではなく、CMakePresets を使用して設定を指定できるようになりました。このフォーマットは、Visual Studio、Visual Studio Code、およびこの新しい標準をサポートするその他のツールで一貫しています。
Git生産性の向上
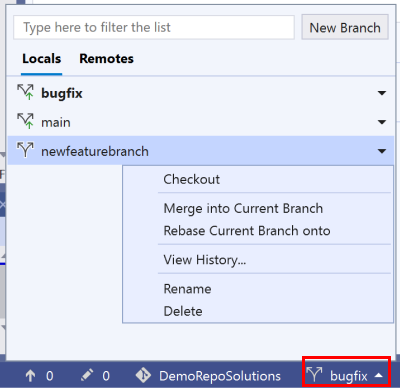
ステータスバーには新しいブランチピッカーが追加され、ローカルおよびリモートのブランチをフィルタリングしたり、右クリックのコンテキストメニューから一般的なアクションを実行することができます。

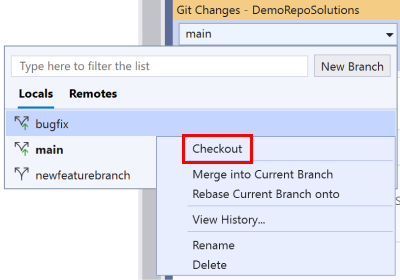
ステータスバーのブランチピッカーと「Git Changes」ウィンドウでは、ブランチをシングル選択すると、ローカルまたはリモートのブランチをチェックアウトするようになりました。

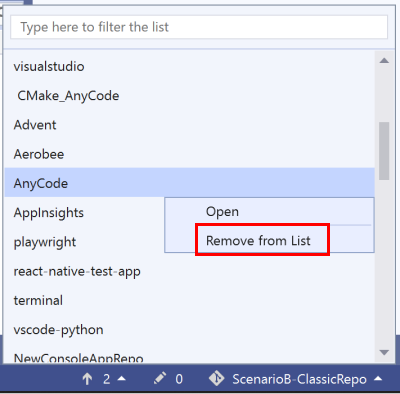
ステータスバーのリポジトリピッカーから、ローカルのGitリポジトリをフィルタリングして切り替えることができます。右クリックのコンテキストメニューでは、リストから項目を削除することができます。
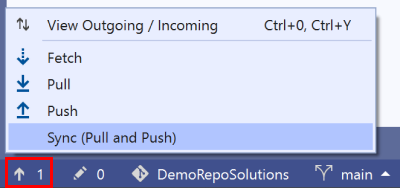
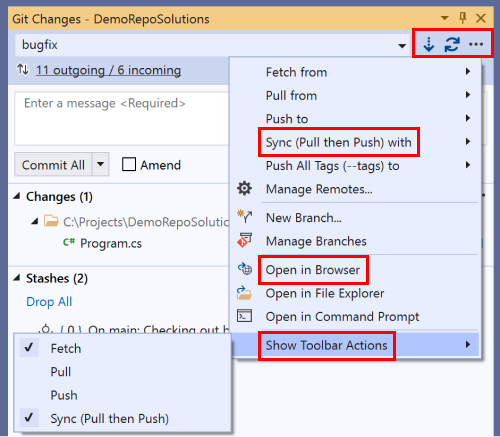
自分のブランチをリモートと同期させる (Pull して Push する) には、ステータスバーの unpushed commits ボタンや Git メニューの Sync コマンドを使用します。

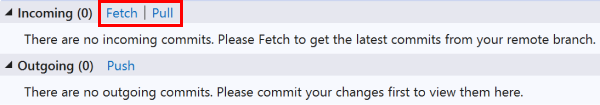
入力されたコミットがない場合でも、Gitリポジトリウィンドウのヒストリーペインからフェッチしたりプルしたりすることができます。これらのセクションには、ステータスバーまたはキーボードショートカットのCtrl+0+Yからアクセスできます。

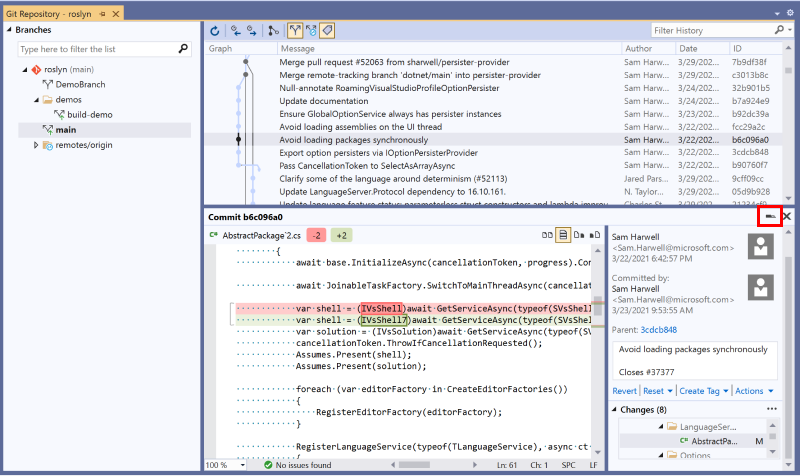
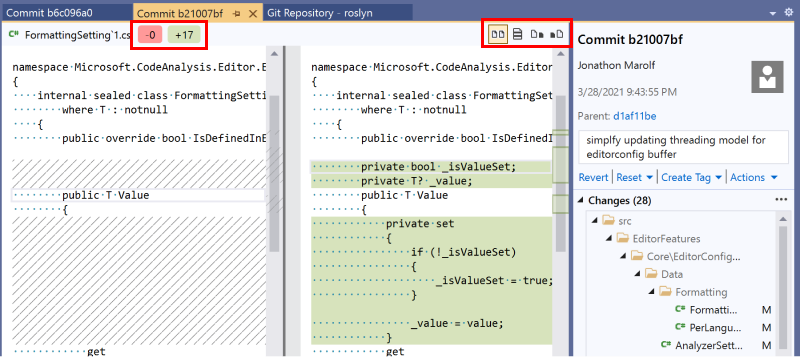
Git リポジトリのウィンドウでコミットを選択すると、他のウィンドウに移動することなく、その詳細とファイル変更の比較を表示できます。2つのコミットを選択して右クリックすると、同じウィンドウで比較することができます。詳細情報を別のウィンドウにポップアップして全画面表示し、変更内容を深く掘り下げることができます。
ファイルの削除数や挿入数を表示したり、比較のレイアウトを変更したりすることができます。
Git Changesウィンドウからさらに多くのアクションを実行できるようになりました。ツールバーのアイコンはカスタマイズ可能で、表示するアクションを選ぶことができます。オーバーフローメニューからは、複数のリモートと同期することができます。また、リポジトリのリモートウェブページをブラウザで開くことができます。
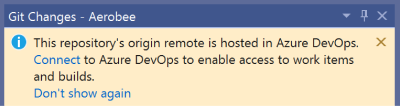
Azure DevOps の Git リポジトリを開く際に、自動的に再接続するか、または初期の Azure DevOps 接続を確立するように促す。これにより、開いたリポジトリのワークアイテムやビルドへのアクセスが可能になります。

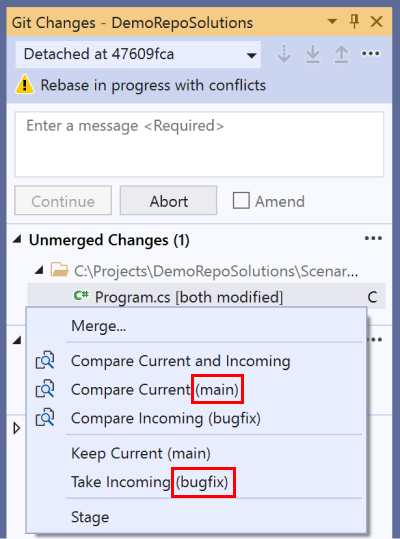
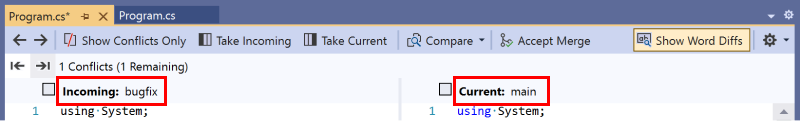
リベースやマージのコンフリクトを解決する際、マージエディタやコンテキストメニューに現在のブランチと着信ブランチのブランチ名が表示されます。これにより、紛らわしいソースとターゲットの用語の問題が修正されます。


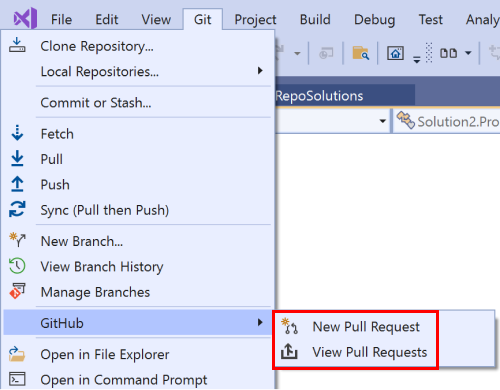
PRの作成や一覧ページへのショートカットとなるメニュー項目を追加し、プルリクエストの作成や閲覧を容易にしました。メニューは、リポジトリがGitHubにあるか、Azure DevOpsにあるかに応じて動的に変化します。

Gitの設定
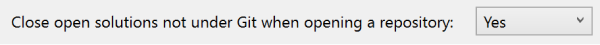
「Git > 設定」に、リポジトリのオープンや切り替えを管理するためのオプションがいくつか追加されました。別のリポジトリに切り替える際に、現在のソリューションを開いたままにできるようになりました。

リポジトリを開くときに、リポジトリのルートフォルダーを読み込まないようにすることもできます。この場合、ソリューションエクスプローラーは空のままで、ソリューションリストは表示されません。

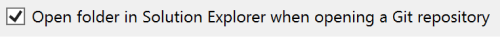
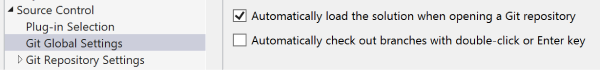
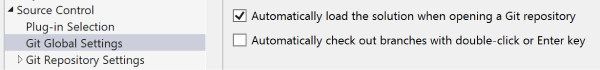
しかし、ルートフォルダを開くことを選択した場合、Visual Studioは自動的にソリューションを読み込まなくなります。代わりに、フォルダビューとソリューションがリストに表示され、そこから選択できるようになります。この動作を変更するには、Git > Settings でチェックボックスをオンにします。

ブランチをチェックアウトするかどうかは、Git Repository ウィンドウでブランチ名をダブルクリックすることで選択できます。この動作を変更したい場合は、Git > Settings でチェックボックスを切り替えます。

パフォーマンスプロファイラ
パフォーマンス・プロファイラーの公開ページには、ツールの使用方法を説明したオンライン・ドキュメントとツールボックス・ビデオ・シリーズへのリンクが追加されました。これらのリンクから、ツールの詳細や、コード内で最適化すべき領域を特定し、変更内容を検証する方法を学ぶことができます。

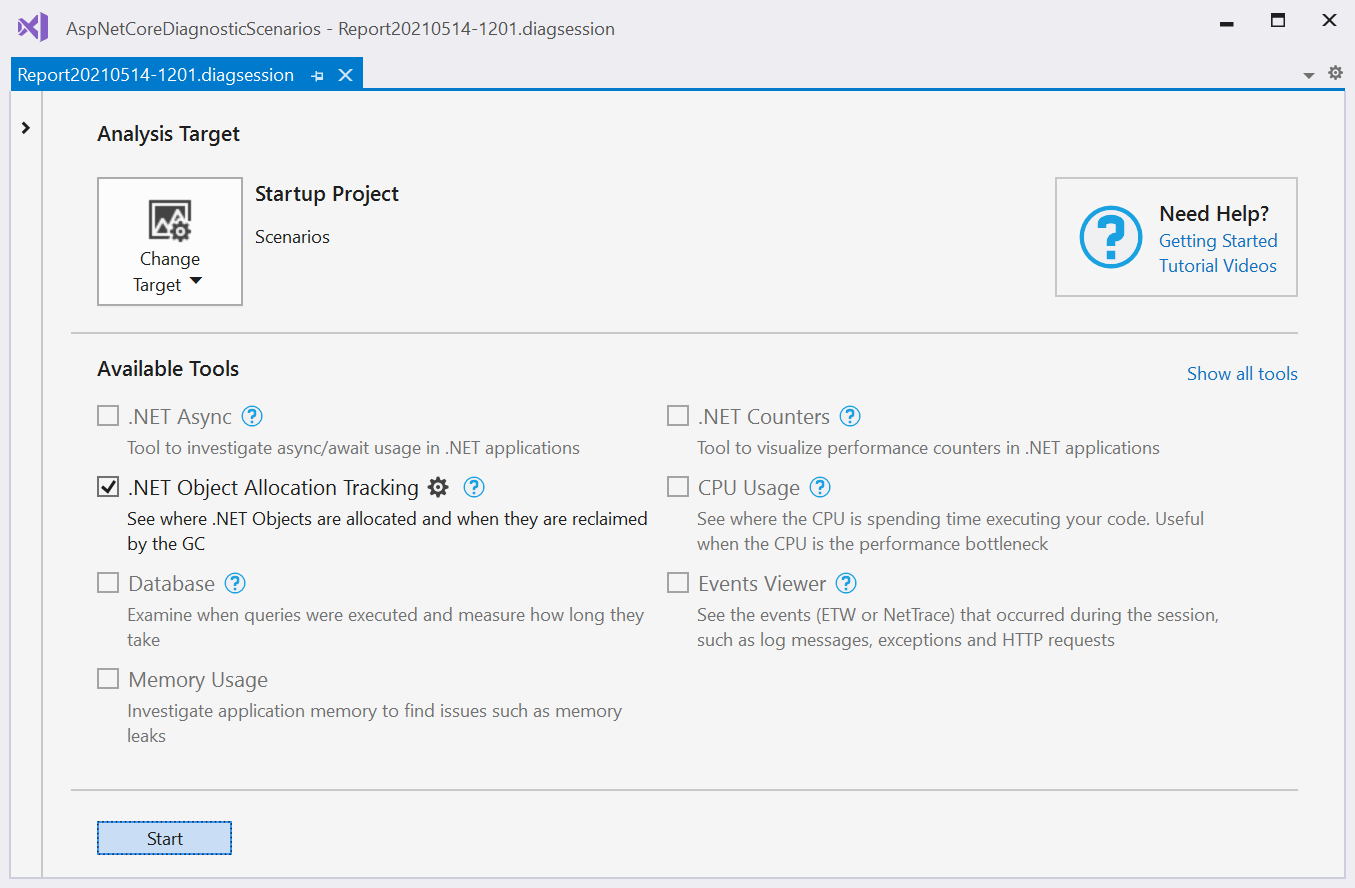
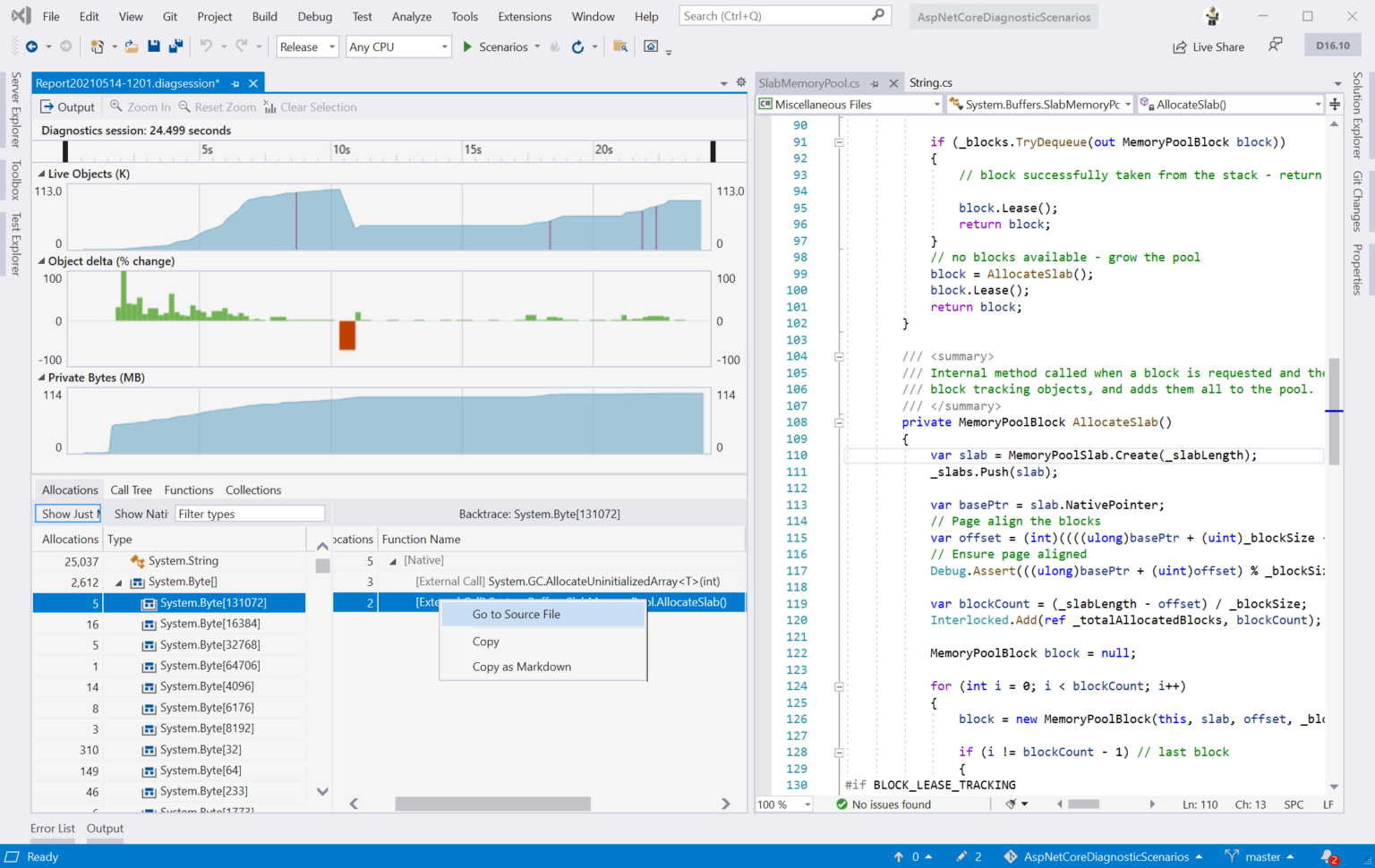
Performance Profilerの.NET Object Allocationツールは、大幅に高速化し、より多くの機能を提供する新しい分析エンジンに移行した最初のツールです。収集後は、結果を得ることができ、コールツリーをより速く構築することができます(約40%増)。また、ソースを引き出すためのソースリンクもサポートしているので、コード内でなくても、コードがどこでアロケートしているかを正確に把握することができます。
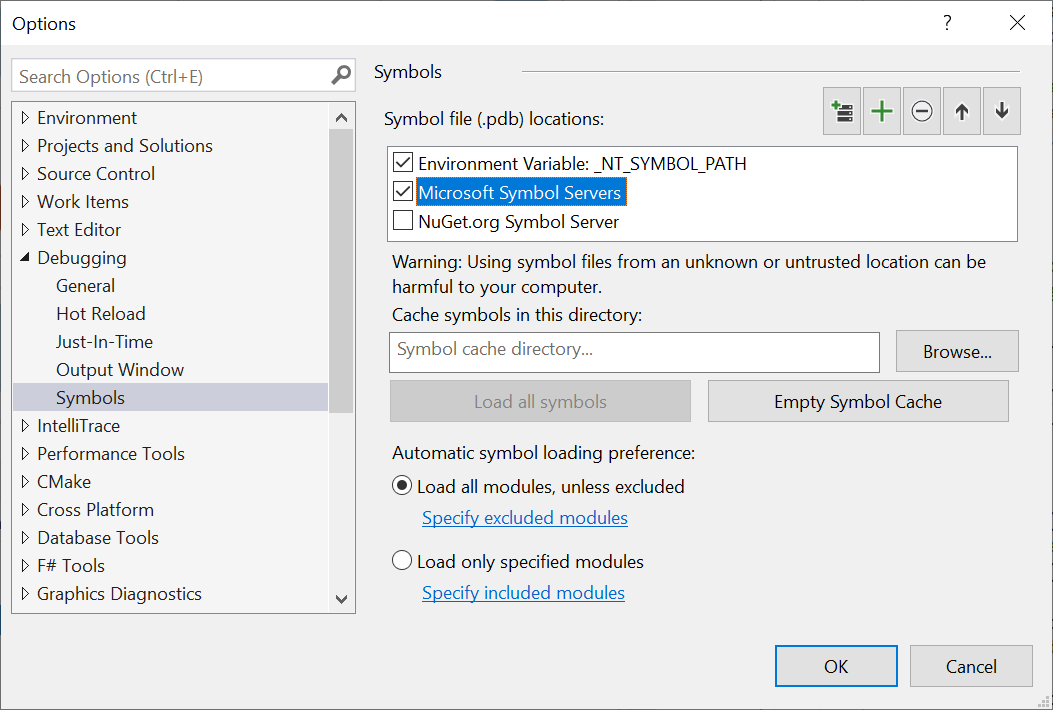
これには対応するコードのシンボルが必要ですが、これはマイクロソフト社のシンボルサーバーから取得することができます。Debug > Options > Symbolsで設定できます。
コンテナ
今回のリリースでは、Dockerコンテナツールのユーザーのために、いくつかのエキサイティングな機能が追加されました。コンポーズファイルで定義したサービスを自由に組み合わせて実行できるようになったほか、「コンテナ」ウィンドウでコンテナやイメージの管理が改善されました。詳しくは、16.10プレビュー3ブログの「New Features for Containers」の発表をご覧ください。
.NETの生産性
.NETチームからは、生産性の継続的な向上に役立ついくつかの機能をお届けします。
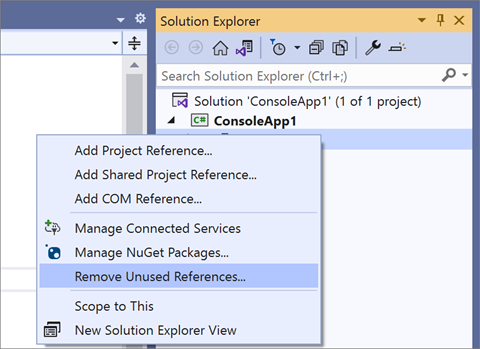
Remove Unused References」コマンドによる機能が追加されました。このコマンドを使用すると、未使用のプロジェクト参照やNuGetパッケージをクリーンアップすることができます。このオプションはデフォルトではオフになっていますが、メニューの [ツール] > [オプション] > [テキストエディタ] > [C#] > [詳細設定] で有効にすることができます。ソリューション・エクスプローラー(実験中)で[未使用の参照を削除]コマンドを選択します。このオプションを有効にすると、プロジェクト名や依存関係ノードの右クリックメニューに[未使用の参照を削除]コマンドが表示されます。


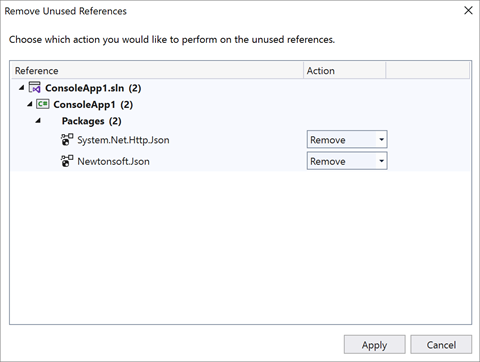
「未使用のリファレンスを削除」を選択すると、ダイアログボックスが開きます。削除されるすべてのリファレンスが表示されますが、残しておきたいリファレンスを保存することもできます。
インテリセンスの改善
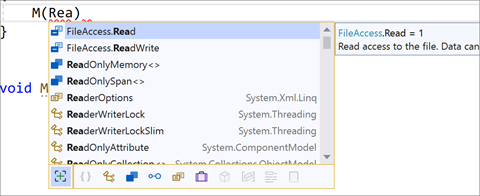
Enum の値が入力されていなくても、型がわかっていればインテリセンスの補完機能が追加されます。また、このオプションを拡張して、キャスト、インデクサ、および演算子の補完機能を追加しました。

メソッドコールを記述する際に、自動的に引数を挿入する補完オプションが追加されました。

この機能はデフォルトではオフになっているので、「ツール」→「オプション」→「テキストエディタ」→「C#」→「インテリセンス」で有効にし、「Tab」を2回選択して引数を挿入する必要があります(実験的)。
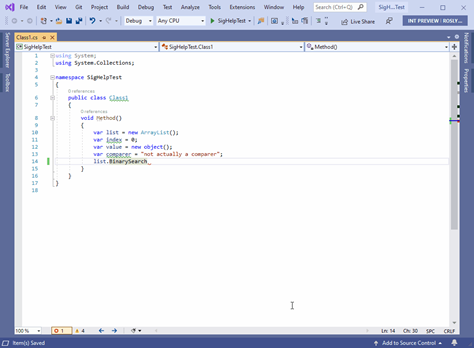
この機能を使用するには、メソッド呼び出しの記述を開始し、タブを2回押します(tab+tab)。このメソッド呼び出しには、メソッドのデフォルト値に基づいた引数が含まれていることに注意してください。パラメータ情報を使って、上下の矢印キーで挿入したい引数のリストを循環させます。引数の入力を開始すると、インテリセンスの補完リストが表示されます。セミコロンを入力すると、引数がコミットされ、メソッド呼び出しの最後にセミコロンが追加されます。
継承の可視化とナビゲート
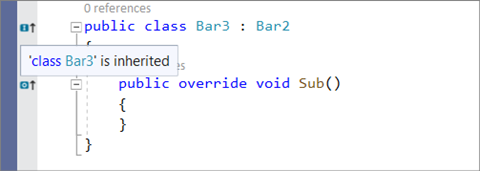
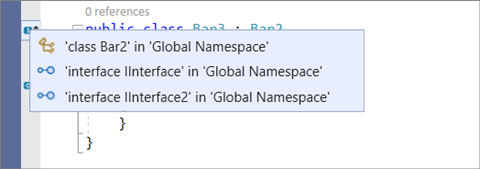
継承の流れを確認するための視覚的な表現が可能になりました。

このオプションはデフォルトではオフになっているので、「ツール」→「オプション」→「テキストエディタ」→「C#」→「詳細」で「継承マージンを表示」を選択してオンにする必要があります。継承マージンを有効にすると、コードの実装やオーバーライドを表す余白に新しいアイコンが追加されます。
継承マージンのアイコンをクリックすると、ナビゲート可能な継承オプションが表示されます。

Test Explorerのアクセシビリティの向上
テストエクスプローラーにいくつかのアップデートを行い、キーボードのアクセシビリティや、テストの詳細ペインやログファイルの操作性を改善しました。詳しくは、16.10プレビュー3ブログの「Test Experience Accessibility Improvements」をご覧ください。
WinFormsのアップデート
Visual Studio 16.10向けにBehavior Serviceのリファクタリングを行いました。これにより、.NET Core、5、6用の新しいWinFormsデザイナーのパフォーマンスが大幅に向上しました。また、複数のコントロールの選択、ドラッグ、ドロップに関する多くの問題が修正されました。
XAMLツールのアップデート
XAML UIの開発をより生産的にするために、既存の機能を改良し、新しい機能を追加し続けています。
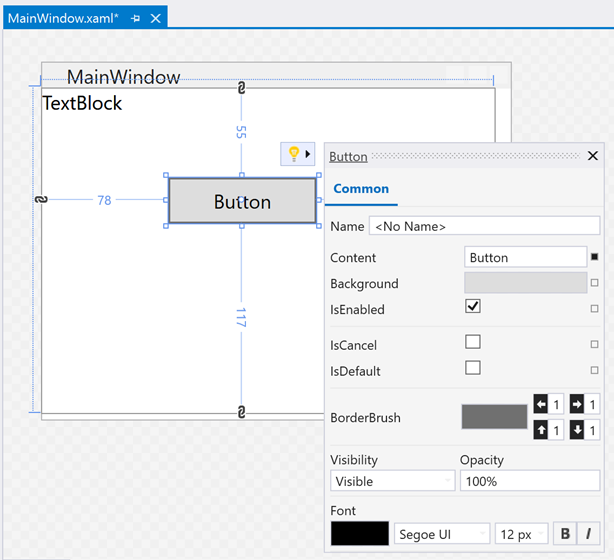
XAMLデザイナークイックアクション
選択したコントロールに表示される電球の後ろにあるポップアップメニューを使って、コントロールのプロパティを非常に素早く変更できるようになりました。

XAMLデザイナーでコントロールを選択すると、電球が表示されます。これをクリックすると、そのコントロールで最もよく使われるプロパティのリストが表示されるので、プロパティ・エクスプローラーでプロパティを探したり、XAMLエディタでコードを入力したりする手間が省けます。
サポートされているコントロール:
- WPF: Border, Button, Canvas, CheckBox, ComboBox, Grid, Image, Label, ListBox, ListView, StackPanel, TextBlock, TextBox.
- UWP: Border, Button, Canvas, CheckBox, ComboBox, Grid, HyperlinkButton, Image, ListBox, ListView, NavigationView, RadioButton, Slider, StackPanel, TextBlock, TextBox.
この機能は、UWP、WPF Core、およびWPF Framework(「New WPF XAML Designer for .NET Framework」機能フラグを有効にした場合)で利用できます。独自のアクションを作成することもできます。詳しくはXAML Designer Extensibility GitHubをご覧ください。
XAMLサンプルデータ
通常、コントロールがデータ値でどのように見えるかを確認するには、すべてのデータバインディングを実装し、データベースに値を入力して、アプリケーションを実行する必要があります。この機能を使えば、「ダミー」のデータでコントロールがどのように見えるかを、デザイナーですぐに確認することができます。リストボックス、リストビュー、データグリッドにd:ItemSource='{d:SampleData}'を設定してください。このコントロールには、DataTemplatesとBindingPathに一致する「ダミー」データが自動的に入力されます。このデータはデザイナーに表示され、ソースコードには影響しません。
ItemCountプロパティを使用して、生成されるアイテムの数を変更できます。例えば、d:ItemSource='{d:SampleData ItemCount=3}'の場合、デフォルトでは5に設定されています。
Visual Studio 2019 v16.11 Preview 1では何が新しいのか
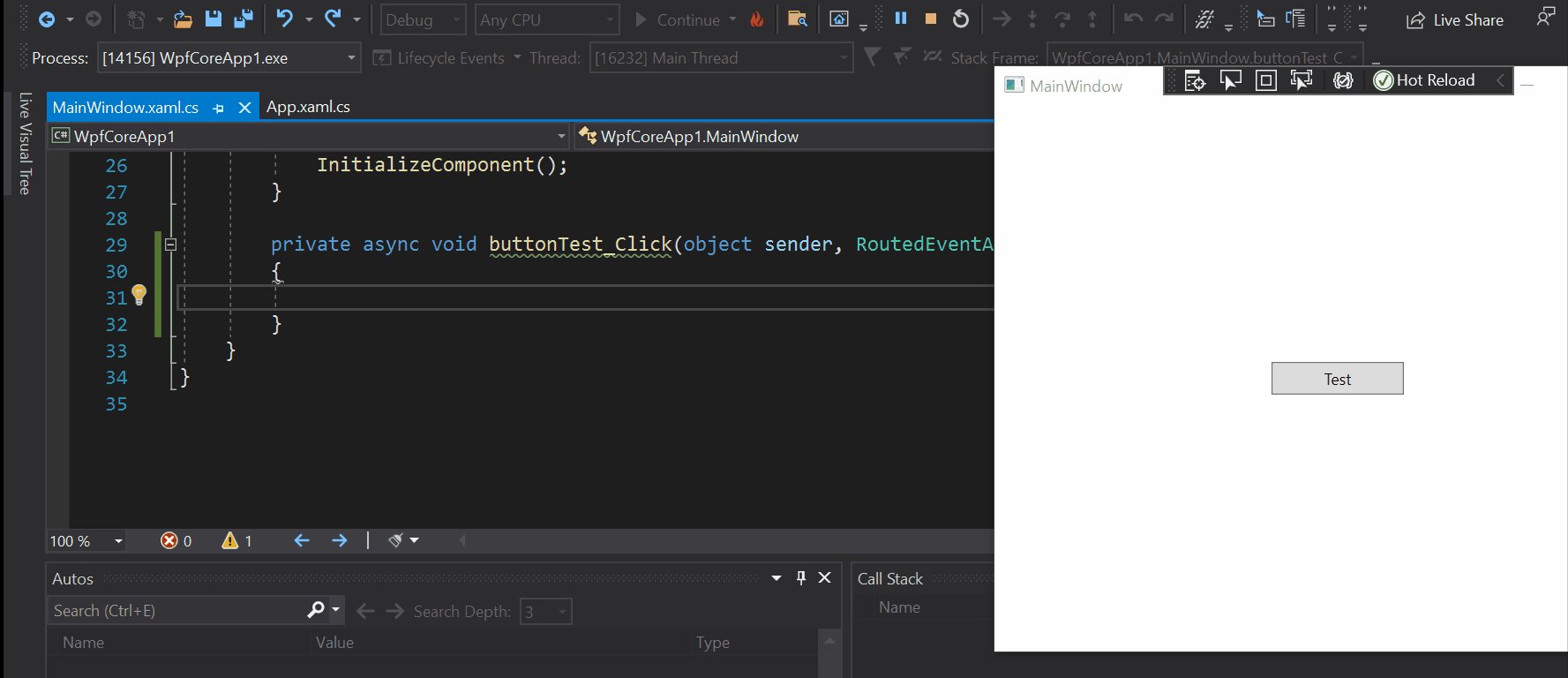
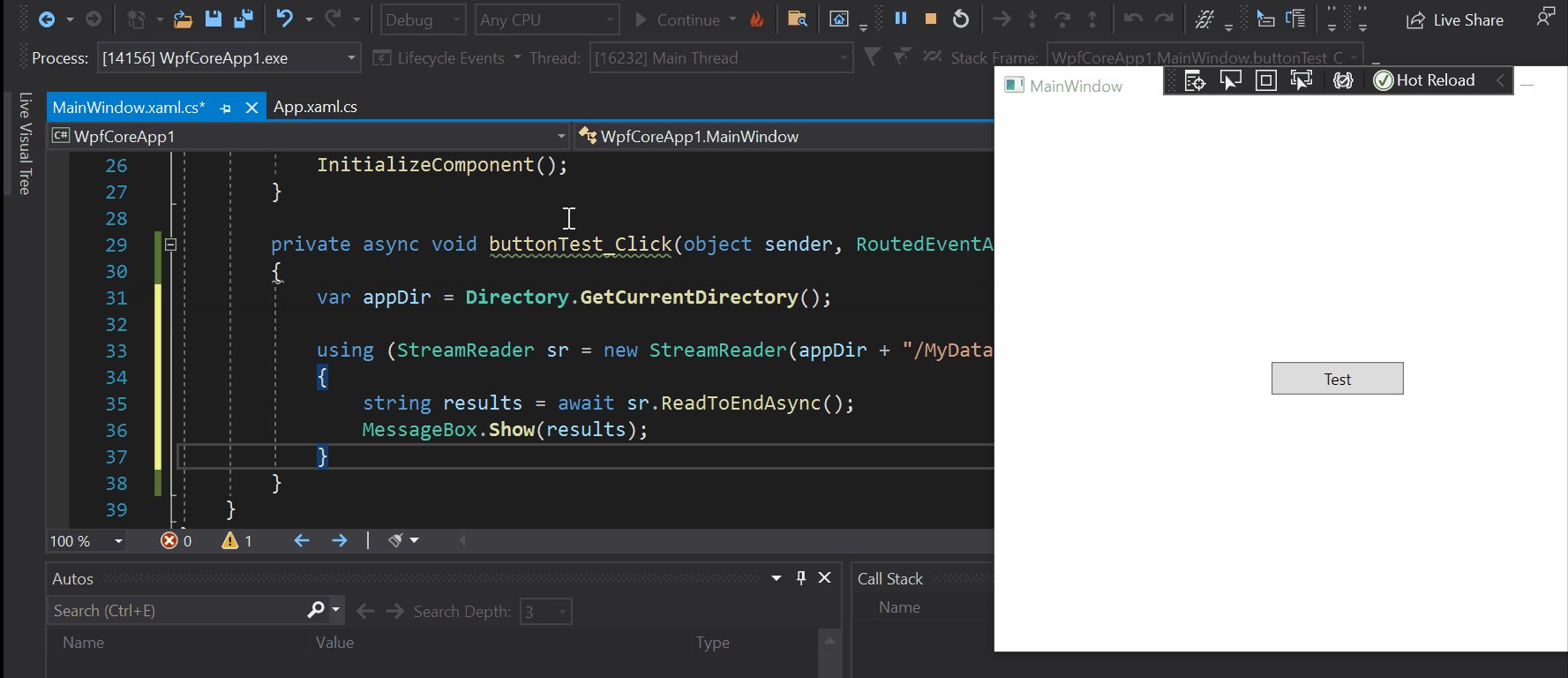
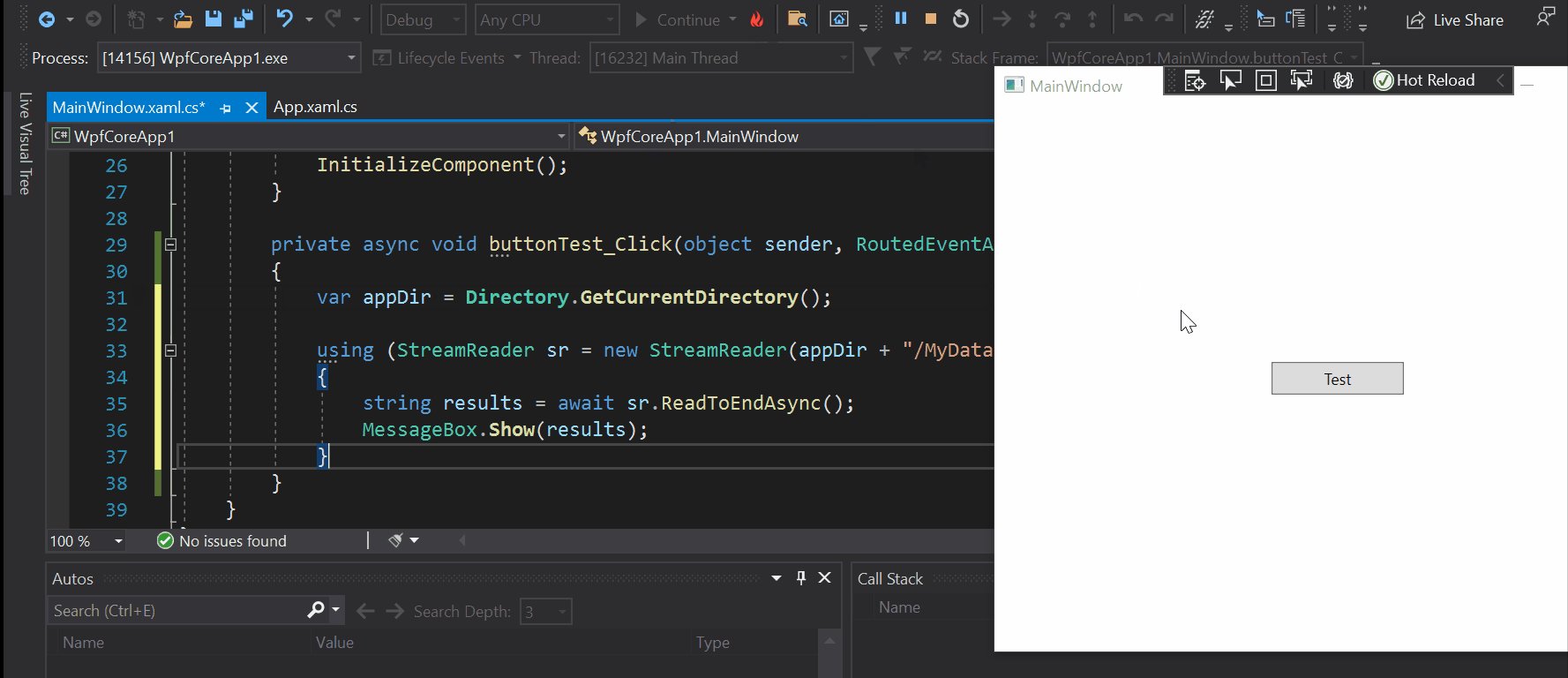
.NETホットリロード
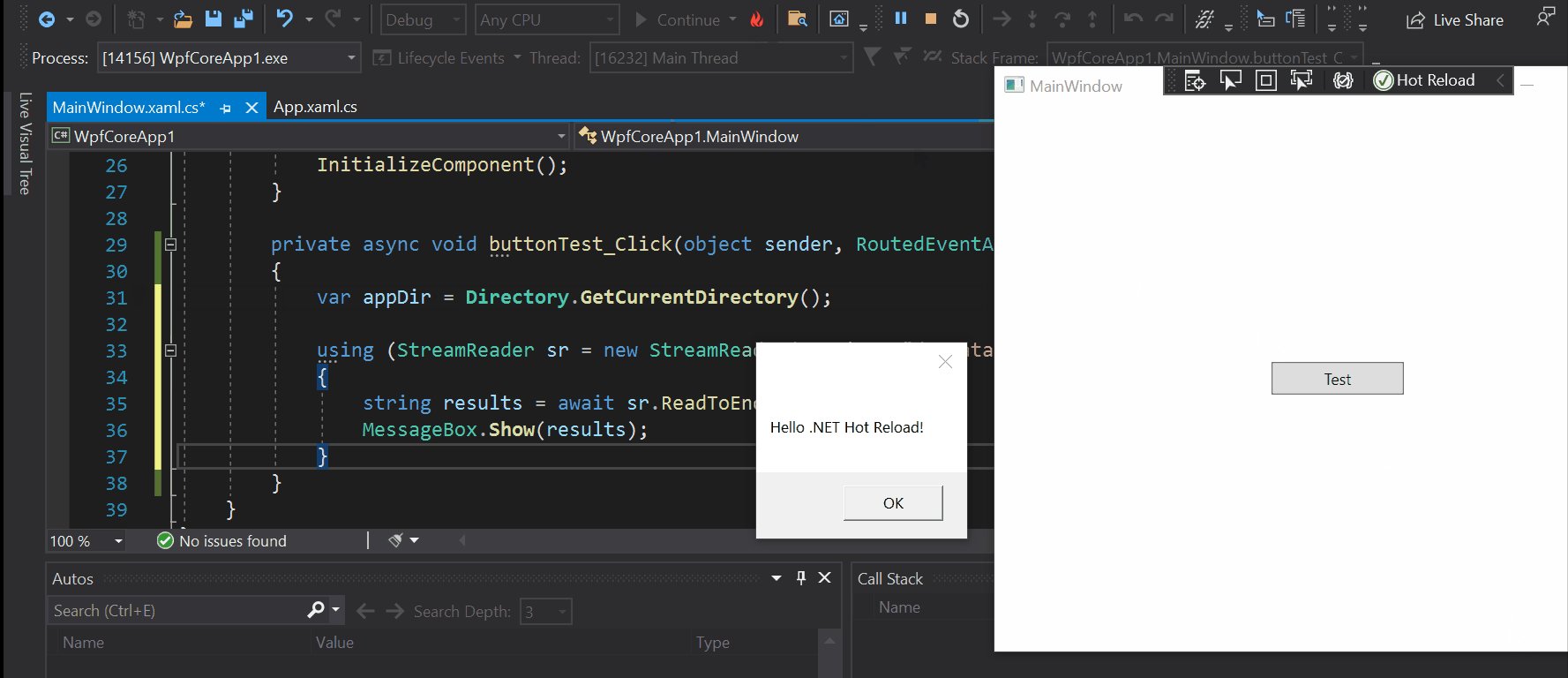
今回のリリースでは、WPF、Windows Forms、ASP.NET Core、Consoleなどのアプリケーションのコードファイルを編集する際の新しいユーザーエクスペリエンス「Hot Reload」の最初のリリースを提供します。ホットリロードでは、アプリケーションの実行中にソースコードを変更することができ、実行の一時停止やブレークポイントを使用する必要はありません。その代わり、サポートされている変更を行い、ツールバーの新しい「コード変更の適用」ボタンを使用するだけで、すぐに適用することができます。

今回の Visual Studio のアップデートでは、デバッガー (F5) でアプリケーションを実行しているときにこの新しいエクスペリエンスが利用でき、EnC (Edit and Continue) メカニズムによって動作します。EnCがサポートされている場所では、ホットリロードを他のデバッガ機能と一緒に使用できます。また、.NET Hot ReloadはXAML Hot Reloadと一緒に動作するため、WPFやWinUIなどのデスクトップアプリケーションでUIとコードバックの両方を変更することができます。
EnCもHot Reloadも同じような制限があるため、すべてのタイプの編集に対応しているわけではありません。サポートされているもの、されていないものの完全なリストは、弊社のドキュメントに記載されています。
ホットリロードは、.NET 6 Preview 3以降の特定のシナリオにおいて、CLIツール「dotnet watch」でも利用できるようになりました。詳細は.NETリリースブログをご覧ください。
これは私たちの旅の始まりに過ぎませんが、私たちはVisual Studio 2022との将来のバージョンでこのエクスペリエンスをさらに向上させることを目指しています。NET 6+では、デバッガ (CTRL-F 5) なしでアプリケーションを起動するときにVisual StudioからHot Reloadを使用する機能、サポートされていない編集の数を減らす機能、Razorページの編集機能を有効にする機能、BlazorでのHot Reloadの使用のサポート、などが追加された。NET MAUIアプリケーションやその他の.このテクノロジーに関する当社のビジョンの詳細については、NETブログのブログ記事を参照してください。
お客様のアプリケーションでHot Reloadをお試しいただき、Visual Studioのフィードバック機能を通じてご意見をお寄せいただければ幸いです。
.NET MAUI
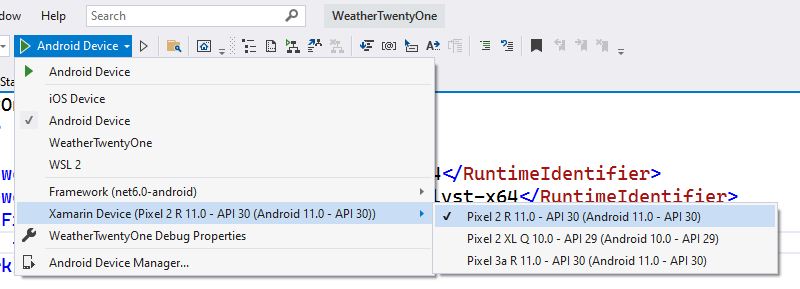
Visual Studio 16.11 preview 1では、.NET MAUIのサポートが追加されました。今年11月にGA出荷される.NET Multi-platform App UI (MAUI)は、iOS、Android、Windows、Mac向けのクロスプラットフォームアプリケーションを書くのに最適な方法です。.NET 6 Preview 4では、シングルプロジェクトの改善、サポートされているすべてのプラットフォームをターゲットにする機能、Blazorハイブリッドデスクトップのサポートなど、新しい.NET MAUIの機能が追加され、本日出荷されました。Visual Studio 16.11 p1では、IDEから.NET MAUIアプリケーションを開いてビルドし、デバッグすることができ、新しいシングルプロジェクトアーキテクチャの機能が追加されています。さらに、新しいプロジェクト構成ウィザードを使用して、新しい.NET MAUIアプリを作成することができます。
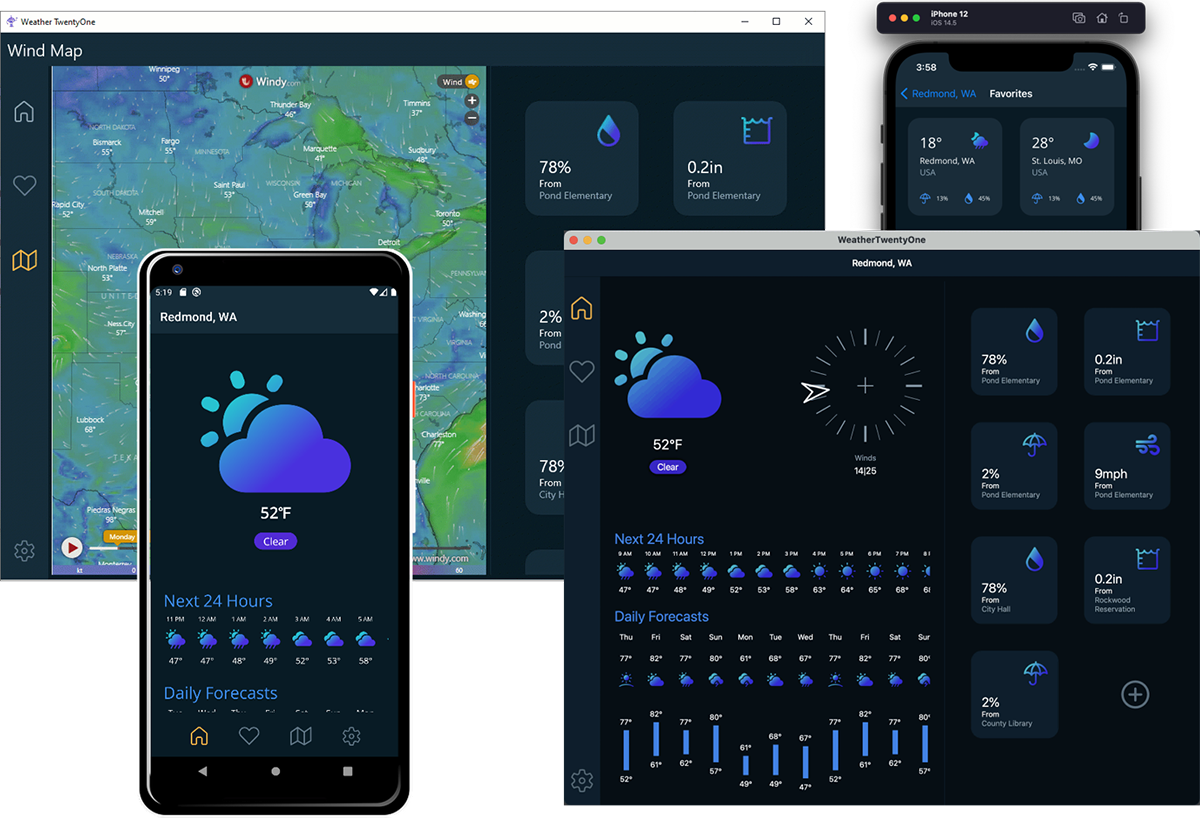
.NET MAUI demo app WeatherTwentyOne
.NET MAUIとVisual Studioを使えば、ソリューション内の1つのプロジェクトだけで、モバイルとデスクトップをターゲットにすることができます。画像、フォント、アプリ情報、さらにはスプラッシュスクリーンなどをすべて1つのプロジェクトで定義し、コンパイル時に各プラットフォームにデプロイすることができます。マルチターゲット機能を使えば、ターゲットフレームワークごとにプロジェクトを管理することなく、サポートされているすべてのプラットフォームでデバッグを行うことができます。新しい.NET MAUIシングルプロジェクトのアーキテクチャについては、2021年5月のXamarinコミュニティスタンドアップをご覧ください
.NET MAUIのシングルプロジェクトアーキテクチャにより、1つのプロジェクトでAndroid、iOS、Windows、およびMacをターゲットにすることができます。
今すぐ.NET MAUIを試すには、Visual Studio 16.11をダウンロードし、.NET MAUI samples repoの指示に従って、.NET 6プレビューSDKをインストールしてください。
Visual Studio 2019が提供する最新の機能を体験するには、今すぐプレビューをダウンロードしてください。問題の報告やDeveloper Communityでのフィードバックもお忘れなく!










コメント