日本時間で今日の0時から始まったVisual Studio 2013で、Team Foundation Service改め、Visual Studio Onlineが発表されました。
TFS側の改良点も多いのですが、注目は同時に発表された、クラウド型IDEの”Monaco”です。
ブラウザの中にVisual Studioが有ります。まさに未来です!
未来キタ━━━━(゚∀゚)━━━━!!
最初に残念なお知らせをしておくと、”Monaco”は現在のところWindows Azure Web SiteのファイルをWebブラウザから編集、ビルドする機能のみを持っていて、デスクトップアプリやストアアプリ、AzureのCloudサービスを使用するようなアプリケーションの開発は行えません。
先ず、Azure Web Siteに対して”Monaco”を有効にする方法ですが、以下のようにWeb Siteの構成ページに出来たEDIT IN VISUAL STUDIO ONLINEのボタンをONにします。
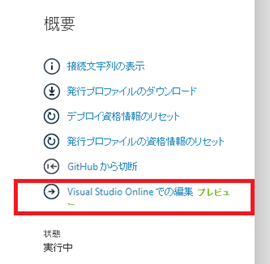
ONにして、サイト側の構成が終わると、ダッシュボードに、次のようなリンクが増えますので、そこをクリックして、オンラインのVSを起動します。
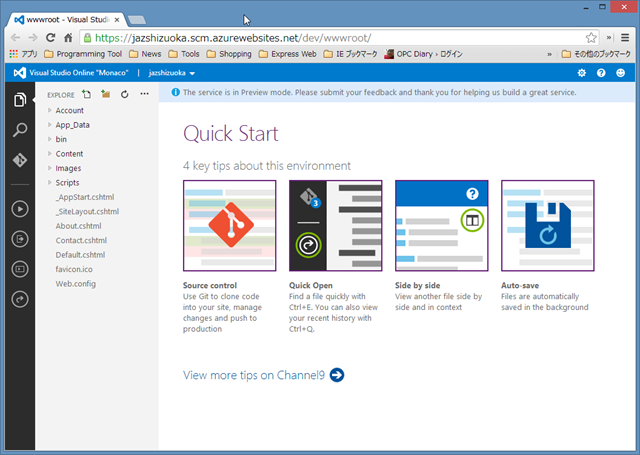
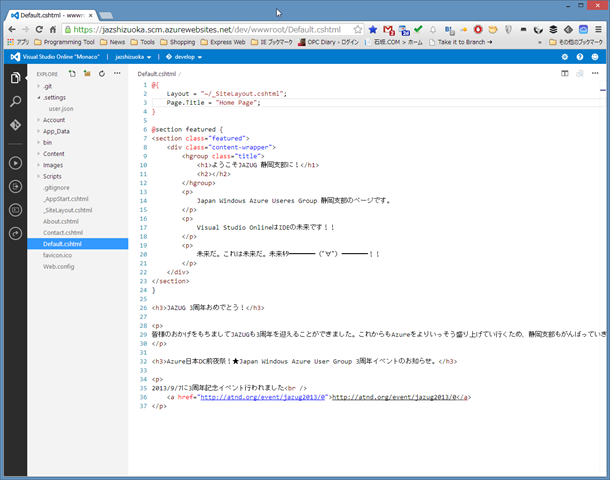
起動すると、以下のような”Monaco”が起動します。
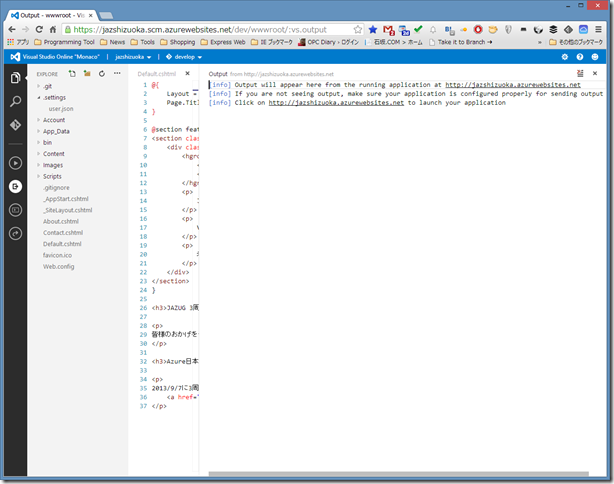
“Monaco”が持っている機能は、コードの編集機能、検索、Gitクライアント、F5起動(当然ビルドもする)、出力ウインドウ、コンソール(!)となっています。コンソールでは、Git, Jake, npm、NuGetが使えることになっていますが、今はなぜかNugetは動きません。
コードエディタですが、感覚的にはVSのエディタと同じです。インテリセンスも一応ありますし、HTMLであれば、自動でタグも閉じます。
問題はGitですよ。
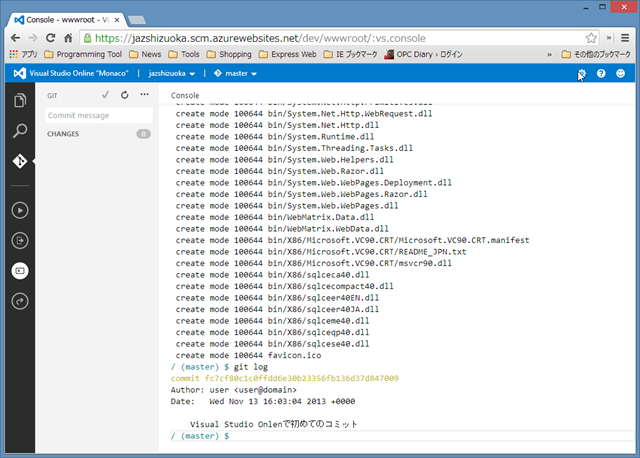
まず、ブラウザ内のコンソールでのGitの使い勝手ですが、ほぼいつも通りに使えます。add, commit, checkout, branch, logコマンドなど問題無く使えます。
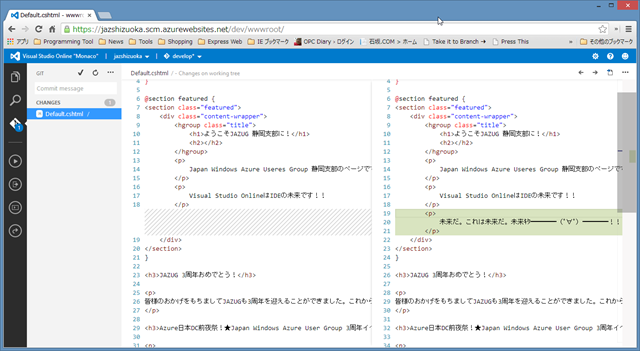
GUI側の機能ですが、以下のようにDiffもVisual Studioのように確認できます。
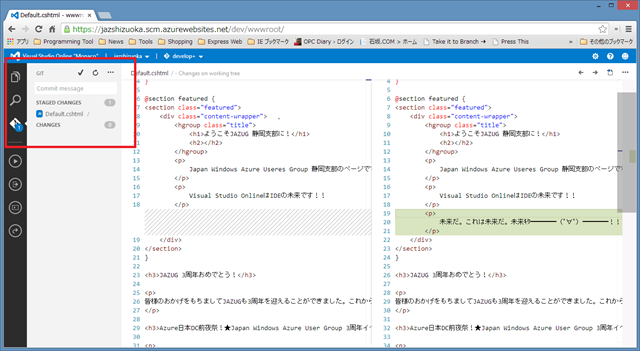
また、Guiから操作可能な内容としては、Add(!), Commmit, Diff, Revert, Push, Pullとなっていて、コミットログには日本語が使えます。
そう、”Monaco”ではVisual Studio Tools For Git Extensionsでは出来ない、ステージングを行うことが出来ます!
ビルドすると以下のような感じです。
ということで、始まったばかりの”Monaco”ですが、そこそこの完成度を持ち、なかなかの未来を見させてくれている感じで、大きな期待を持っています!










コメント
RT @ishisaka: Visual Studio Online “Monaco”: 日本時間で今日の0時から始まったVisual Studio 2013で、Team Foundation Service改め、Vi… http://t.co/ay…
Hironori Hayashi liked this on Facebook.
Kudoh Kadzuaki liked this on Facebook.
Kazutada Ito liked this on Facebook.
Asato Imanishi liked this on Facebook.
Akihiro Shamoto liked this on Facebook.