準備
これから数回に分けてLinq to XMLの基礎的な使い方についてまとめていきます。
これらの記事に書かれているコードは特に明記がない場合は以下の環境で試験をしています。
- Visual Studio Team Systeme 2008 Team Suite SP1
- .NET Framework 3.5 SP1
- Windows Vista Ultimate x64 ENU
また特に断らない限り使用するプロジェクトテンプレートはコンソールアプリケーションです。
Visual StudioはTeam Suiteを使っていますが、記事に書かれている内容はC# Express Editionでも問題ないはずです。
注意点
これからの記事では入門と言っておきながら、Linqの詳細な仕様や、XML自体の説明はしません。
Linq to XML各クラスの細かい説明はせずに、実際に最低必要だと思う事のみコードと説明をしていくので、各クラスが持つメソッドやメンバーの詳細についてはMSDNライブラリを参照してください。忘れなければ記事中に適宜リンクしていきます。
まずはこれが無くっちゃ始まらない
using System.Xml.Linq;
忘れずにusing句でLinq to XMLの名前空間を呼び出しておきましょう。また、Visual Studioのソリューションエクスプローラで参照設定を確認し、System.XML.Linqの参照設定がない場合には追加します。
最も単純例
最も簡単にXMLのデータを作成し、コンソールに表示させたいと思います。
var x = new XElement("Name", "Tadahiro Ishisaka");
Console.WriteLine(x);
ここでは単純にNameという1種類のエレメントを持つXMLデータを作成し、コンソールに表示させています。
XElementというクラスがLinq to XMLではXMLエレメントを表すクラスになります。
ちなみにLinq to XMLの各クラスは頭にXがつきます。
出力結果はこうなります。
Tadahiro Ishisaka
次にXMLのエレメントに属性(Attribute)を追加してみます。
var x = new XElement("Name", new XAttribute("ID", 99999), "Tadahiro Ishisaka");
Console.WriteLine(x);
今度はXElemntクラスのコンストラクタの中でXAttributeクラスを初期化し、IDという属性とその値として99999を追加しています。
出力結果はこうなります。
Tadahiro Ishisaka
NameエレメントにID属性が追加され、その値が99999となっているのがわかると思います。
また、このコードはXElementクラスのAddメソッドを使用して、以下のように記述しても同じ結果になります。
var x = new XElement("Name", "Tadahiro Ishisaka");
x.Add(new XAttribute("ID", 99999));
Console.WriteLine(x);
ここまでで、今まで.NETでXMLデータを処理されてきたかたには、かなりコーディング量が減って、楽にコードを書けていることがわかると思います。
XML文書の作り方
XML文書を作る
XML文書(XML Document)を作っていきたいと思います。
Linq to XMLでXML文書を表すクラスはXDocumentクラスになります。
では早速XML文書を作ってみたいと思います。
var employees = new XDocument(new XDeclaration("1.0", "utf-8", "yes"),
new XElement("Employees",
new XElement("Employee", new XAttribute("ID", 99999),
new XElement("Name", "Tadahiro Ishisaka"),
new XElement("Address", "Shizuoka")),
new XElement("Employee", new XAttribute("ID", 88888),
new XElement("Name", "Taro Asou"),
new XElement("Address", "Fukuoka"))));
このコード例はXDocumentクラスのコンストラクタですべてを終わらせようというコードです。正直この程度であれば問題ありませんが、これ以上大きなXML文書を扱うには美しい書き方とは言えません。
途中に出てくるXDeclarationクラスはXML宣言のクラスです。
このコードの実行結果は以下のようになります。
Tadahiro Ishisaka ShizuokaTaro Asou Fukuoka
ノードごとの書き込み
先ほどのコードを、コードとしての見通しをよくするためにノードごとにXML文書に追加していく形に改めます。
var employees = new XDocument(new XDeclaration("1.0", "utf-8", "yes"));
employees.Add(new XComment("社員名簿")); //XMLコメントの追加
employees.Add(new XElement("Employees")); //Root Elementの作成
//1ノード目の追加
XElement temp = new XElement("Employee");
temp.Add(new XAttribute("ID", 99999));
temp.Add(new XElement("Name", "Tadahiro Ishisaka"));
temp.Add(new XElement("Address", "Shizuoka"));
employees.Root.Add(temp);
//2ノード目の追加
temp = new XElement("Employee");
temp.Add(new XAttribute("ID", 88888));
temp.Add(new XElement("Name", "Taro Asou"));
temp.Add(new XElement("Address", "Fukuoka"));
employees.Root.Add(temp);
Console.WriteLine(employees.Declaration);
Console.WriteLine(employees);
1行目でXML文書クラスのインスタンスを作成します。XML宣言を表すXDeclarationクラスのインスタンスはXDocumentクラスのコンストラクタの引数に渡してあげないと行けません。あとからXDocumentクラスのAddメソッドで追加することは出来ません。(実行時エラーになります。)
2行目ではXML文書にXCommentクラスを使ってXMLコメントを追加しています。この部分先ほどと異なります。
3行目でこのXML文書のルートエレメントを作成します。
5行目以降で1ノード目の追加、11行目移行で2ノード目の追加をしています。
このコードの実行結果は以下のようになります。
Tadahiro Ishisaka ShizuokaTaro Asou Fukuoka
XML文書の保存と読み込み
せっかくXML文書を作る事が出来たので、保存してみます。
XML文書を保存するにはXDocumentクラスのSaveメソッドを使います。
//先ほどのコードから続きます employees.Save(@"C:\Emplyees.xml");
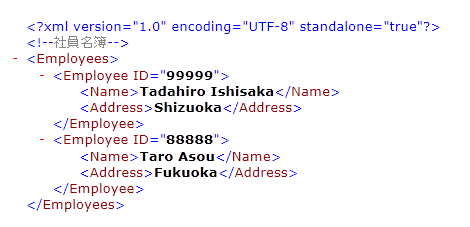
保存されたXMLファイル。

ここでは最も単純に文字列で保存先指定をして保存しました。
そのほかにも、XMLWriterに渡して、非同期で書き出す方法、TextWriterに渡して、同じく非同期で書き出す方法、書き出し時に空白を削除する・しないのオプションがあり、詳しくはMSDNライブラリで確認してください。
それでは、書き出したXMLを読み出したいと思います。
XMLファイル・データの読み込みにはXDocumentのスタティックメソッドであるLoadメソッドを使用します。
Console.WriteLine("\n//XMLファイルを読み込みます。");
XDocument ReadedEmployees = XDocument.Load(@"C:\Emplyees.xml");
Console.WriteLine(ReadedEmployees.Declaration);
Console.WriteLine(ReadedEmployees);
実行結果は省きます。
LoadメソッドもSaveメソッドと同様にオーバーロードされたメソッドがあり、URI指定によるXMLの読み込みやXML Reader, TextReaderからの読み込みがサポートされており、詳しくはMSDNライブラリで確認してください。
以上で簡単にXML文書の作成とその読み書きについて説明しました。
次回はLinqを使った基本的なXMLデータのクエリ方法について説明したいと思います。
出来るだけ遠くない時期に書きたいので、その時はまたよろしく。
参考図書:
| Essential LINQ (Microsoft .Net Development Series) |
|
 |
Charles Calvert
Addison-Wesley Professional 2009-03-18 売り上げランキング : 167060 |


コメント
Linq to XML 入門その1 (XML文書の作り方)
準備 これから数回に分けてLinq to XMLの基礎的な使い方についてまとめ…
[…] Linq to XML 入門その1 (XML文書の作り方) […]
[…] Linq to XML 入門その1 (XML文書の作り方) […]
[…] Linq to XML 入門その1 (XML文書の作り方) […]
[…] Linq to XML 入門その1 (XML文書の作り方) […]
[…] Linq to XML 入門その1 (XML文書の作り方) […]
[…] Linq to XML 入門その1 (XML文書の作り方) […]