Orchard CMS のテーマが増えたのはいいのですが、コンテンツ部分のCSSがどれもいけてません。標準のままだとhタグと本文の区別がつかないし、表に罫線は書いてくれないはで結構悲惨です。
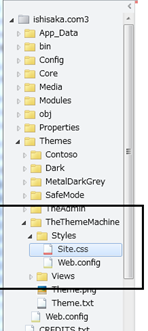
そこでCSSを修正したいのだが、どこで?というところですが、下の図の四角の中、今使用しているThemeのフォルダの下にあるStylesフォルダのSite.cssファイルを編集します。

CSSが得意で触れる人はどんどんこのファイルを変更していけばいいですが、あんまり得意じゃない人は「General」のところにあるhタグを修正していくと良いでしょう。
ちなみに私はこのように修正。
/* Headings */
h1,h2,h3,h4,h5,h6 { font-weight: bold; margin:.6em 0;}
h1 { font-size: 1.538em; }
h2 { font-size: 1.308em; border-left: 5px solid gray; border-bottom: 1px solid gray; padding-left: 2px; }
h3 { font-size: 1.231em; border-left: 4px solid gray; border-bottom: 1px solid gray; padding-left: 2px; }
h4 { font-size: 1.154em; border-left: 3px solid gray; border-bottom: 1px solid gray; padding-left: 2px; }
h5 { font-size: 1em; border-left: 3px solid gray; border-bottom: 1px solid gray; padding-left: 2px; }
h6 { font-size: 1em; border-left: 3px solid gray; border-bottom: 1px solid gray; padding-left: 2px; }
後はテーブル周りなんかの追加も
/* table */
table{
border-top:1px solid #404040;
border-left:1px solid #404040;
border-collapse:collapse;
border-spacing:0;
background-color:#ffffff;
empty-cells:show; }
th{
border-right:1px solid #404040;
border-bottom:1px solid #404040;
color:#ffffff;
background-color:#424242;
background-position:left top;
padding:0.3em 1em;
text-align:center;
}
td{
border-right:1px solid #404040;
border-bottom:1px solid #404040;
padding:0.3em 1em;
}
Orchard CMSのテーマ作成、CSSについての詳しくは以下のOrchardのドキュメントをご確認ください。


コメント