Windowsをメインに扱っていると、GitもWindows Server上でホスティングしたくなります。
イントラ環境ではファイル共有がおそらく一番簡単な解決方法ですが、ホスティングなども含めて考えるとSSHやHTTPでやりたいというのも人情です。SSHはWindowsだとCygwinを使わなくてはならず、何か大変な負けな気がするので、HTTPでやりたいと。
Apacheを使えばGit Proとか読みながら普通にHTTP/HTTPSでGitのリポジトリにHTTP経由でアクセスできるようになりますが、ここはWindowsなのでぜひともIISを使いたいところです。
Git Web Accessとは
Git Web AccessはスマートなGitサーバーIIS上に構築していこうというyysunさんによるプロジェクトで、CoreとなるGitToolsと、ASP.NETのサンプルから構成されていて、以下のCodePlexのサイトからダウンロード可能です。また、Core部分のみをNuGetからインストールすることも可能です。
github:https://github.com/yysun/Git-Web-Access.git
Gitをホスティングする仕組み
Git Web AccessではGitToolsの中でカスタムのHTTPハンドラクラスを実装しています。それがGitHandlerクラスで、httpのコマンドに合わせてGitのコマンドを発行し、Gitの結果を適切に加工して返しています。つまり、git-http-backend.exeやgit-http-backend.pyが実行している仕事をASP.NETのコードにやらせているわけです。
GitToolsにはそれ以外にもASP.NETからGitを利用するためのユーティリティクラスが用意されています。
準備
まず実行環境として、Git For Windowsの1.7.10以上がインストールされているのが条件です。そのほかにIIS7.5以上、.NET Framework 4.0以上が必要です。
次にGitのレポジトリのルートとなるディレクトリを作成します。今回はD:\reposと作成します。ディレクトリの位置はどのドライブ、名前でもかまいません。作成したフォルダにはIIS_IUSERで変更が可能なようにアクセス権を割り付けます。
WEBサイトの構築
IISのWEBサイトの構築を行います。
そう、WEBサイトです。
Visual Studioを使って作成することも出来ますが、今回はWebMatrix2を使いGitをホスティングするためのWEBサイトを構築します。
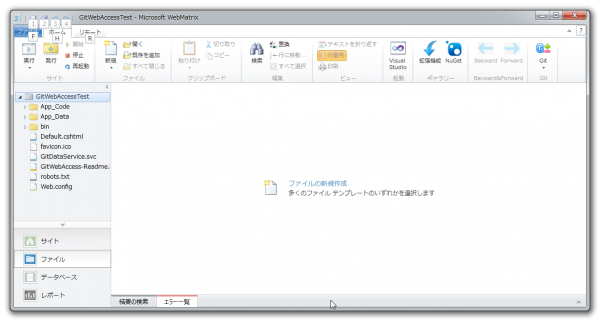
WebMatrix2を起動して、ASP.NETの空のページを追加します。
ページの初期設定が終わったら、ファイルを選択します。
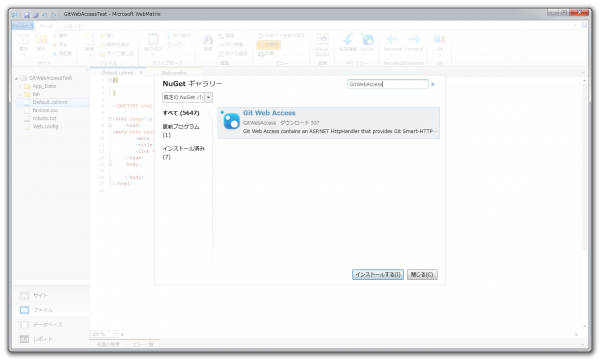
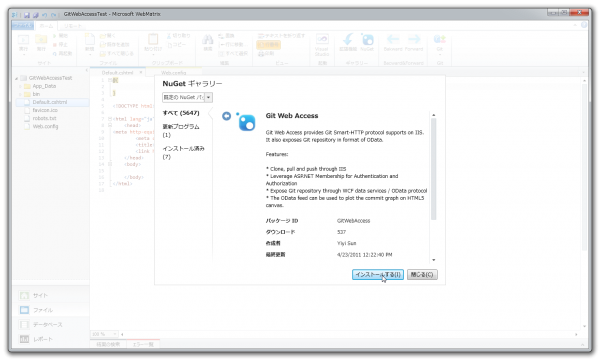
NuGetボタンを押してNuGetのユーティリティを起動したら、GitWebAccessをインストールします。
インストールが完了すると、コンポーネントがインストールされ、Web.configが変更されます。
次にWeb.configを以下の要領で変更します。
5行からは、GitToolsが使用する.NEtFrameworkライブラリへの参照を追加しています。
12行からが、ハンドラの追加で今回のキモです。URLの最後が*.gitとなっていた場合には、GitTools.GitHandlerにHTTPの処理を渡すよう設定しています。
18行目はODataをつかったアクセスのための設定ですが、今回は触れません。
22行目以降が動作設定です。キー:GitExePathはgit.exeへのフルパスを記述します。キー:GitBaseFolderはリポジトリのルートとなるディレクトリをフルパスで指定します。今回はD:\reposを指定しています。また、コメントアウトされていますが、Gitのリポジトリに対するアクセス制限についての設定を記述することが出来ます。また、認証方法自体はIISの設定です。
基本的に上のようにWeb.configを設定しておけば、http経由でGitリポジトリにアクセスするIIS/ASP.NET側の準備は終了です。WEbサイトを実行させておきましょう。
※Web.configはGitHub上のサンプルWebサイトの設定を参考にしました。
共有レポジトリの作成
http経由で共有する共有レポジトリを作成します。
Web.configで指定したレポジトリのルートとなるディレクトリの下に、プロジェクトごとのディレクトリを作成します。このときディレクトリ名は必ず.gitで終わるようにします。今回はWebTest.gitと言うディレクトリ名で作成します。
ディレクトリを作成したら、作成したディレクトリを選択してGit Bashを起動します。
git bashから共有のベアレポジトリを作成します。
> git init --bare --share
> git update-server-info
la -alFなどして、ベアレポジトリが作成されていることを確認します。
Gitからのアクセス
先ほど作ったディレクトリ名がそのままURLのアドレスになる感じですので、以下のようにアクセスできます。
> git clone http://localhost:8001/WebTest.git
> git pull http://localhost:8001/WebTest.git
> git push http://localhost:8001/WebTest.git
サイトのアドレスやポート番号は実際に合わせて変更して下さい。
さいごに
簡単だとも書きませんけど、それほど複雑では無い感じでGitをIISでホストできることがおわかりいただけたのではないかと思います。GitToolの機能は全部見れてませんが、GitHubにあるサンプルのWebサイトや、Webアプリケーション見る限りいろいろと機能豊富そうなので、IssueTrckerとかに組み込むのがいいかもしれませんね。
サンプル全体はgithubで公開しています。
https://github.com/ishisaka/GitWebAccessSample






コメント